entry
Flashでボタン
Flash&ActionScript
こんどはFlashのActionScriptの勉強です。いろんな言語がぐちゃぐちゃになってきたぞ(汗
これってバイリンガル?(笑)
ActionScript使ってボタンで動作するムービー
上にあるようなのを作ります。
これのためにIllustratorでヒトを描いたw(そちらのほうが時間かかってますw)
Macromedia Flashの使い方もなかなか難しいのでそこの勉強もしながら。。
とりあえずまずはボタンだけつくってみましょー。
ボタンの準備
ボタンの絵(以下グラフィック)を準備する。
押す前と押してへこんでるグラフィックの2枚を用意。
グラフィックごとにIllustratorからswf形式でファイルへ書き出し。Macromedia Flashで同ファイルを「ファイル→読み込み」するとできる。
Illustratorから直接コピペしてもできる時あるけれど、あまり複雑なグラフィックだとうまくいかないことが多い(汗)ので注意。特に文字とか。
タイムラインと関数の設定
Flashを起動すると、シーンの真っ白キャンバスが出てくる。これがメインの画面で、ここにシンボルを追加していってムービーを作り上げます。プログラミングの「オブジェクト指向」みたいな感じ?
まずは、「シンボル」の作製。これは「クラス」かな?
メニューの「挿入→新規シンボル」で「ムービークリップ」を作ります。名前はお好きに。
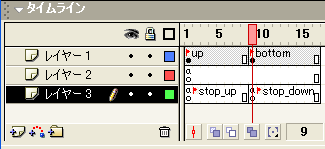
そこで出てきたキャンバスに、2フレーム準備して、準備した2枚の絵を例の「読み込み」でそれぞれフレームに分けて配置。どちらもキャンバス上で中央の同位置に配置する。(下図レイヤー1)
各フレームの長さが長くしてあるのは各フレームのラベル(upとかbottomとか)を見やすくするためなので各1フレームずつで十分です。

レイヤー2のアクションに、
function bottombtn(){
gotoAndPlay("bottom");
} //(1-1)
function upbtn(){
gotoAndPlay("up");
} //(1-2)と、いよいよActionScriptを書き込む。
bottombtn()を呼び出すと、フレームラベル"bottom"へ移動。各フレームの開始にはstop();で止まるようにしてある(レイヤー3)ので、ボタンがへこんだグラフィックを表示して止まるようになっている。
同じくupbtn()を呼び出すと、フレームラベル"up"へ移動。ボタンの押す前のグラフィックを表示して停止。
ちなみに、フレーム"stop_up"と"stop_down"には、
stop();だけ記述。
これでボタンのシンボルが完成!
イベントの設定
最初のシーンに戻って、ここに作ったシンボルを追加していきます。
「ウィンドウ→ライブラリ」を押すと、ライブラリのパレットが出てきて、先ほど作ったシンボルがリストにできてる。 そこからシーンのキャンバスへドラッグ&ドロップすると、シーンにシンボルが追加されて、ムービー上に見えるようになります。どんどんたくさん追加できます^^
プログラミングで言えばクラスからインスタンスを作るのと同じ?1つのクラスからたくさん同じようなオブジェクトができる!
シンボルから作られたこれも同じく「インスタンス」と呼びます。作ったインスタンスの「プロパティ」から名前をつけます。ここでは"btn"にしましょう。
レイヤーを追加して、新しいレイヤーの同じフレーム位置に以下のスクリプトを記述。
//ムービークリップ宣言
var btn:MovieClip; //(2-1)
//イベントへ割り振り
btn.onRelease = btnUp; //(2-2)
btn.onPress = btnDown; //(2-3)
//------------------------------
//メソッド
//------------------------------
//ボタン離したあと
function btnUp(){
btn.upbtn(); //インスタンス"btn"のupbtn()を呼び出し
} //(2-4)
//ボタン押した瞬間
function btnDown(){
btn.bottombtn(); //インスタンス"btn"のbottombtn()を呼び出し
} //(2-5)ひとつひとつ説明を。
(2-1)でキャンバスに作ったインスタンスをActionScriptで制御できるように宣言。ただのグラフィックでなく、ムービー動作するのでMovieClip型(クラス)で宣言。
(2-2)(2-3)はイベントへ関数を割り振りしています。
MovieClipなどのクラスは、イベントハンドラというものをもっており、たとえばMovieClip.onEnterFrameは設定フレームレート時間ごとに処理される。MovieClip.onPressはインスタンス上でマウスボタンが押されたら処理される。など。
このイベントハンドラに実際の処理を定義した関数を割り振った。
(2-4)(2-5)はイベントハンドラに渡す処理関数の定義。
これでボタン押すたびに処理してくれます。
ボタンをぽちっとな
というわけで、作ったボタン。
押している間だけへこむ。とまぁ、これだけです^^
実は。。
シンボルのタイプに「ボタン」っていうのがあって、それ使うと簡単にボタンが作れます。なんと。
イベントの取得の仕方も他にやり方あるのでそっちも勉強しよう。。
え、ActionScriptにもprototypeとかあるの!?
参考
- FLASHRAVE
- Design Bible FLASH制作工房 - 石原修一・岡村健一(著)
- FLASH-FACTORY - Flash-Workers(著)
- プロが教えるFlashアイデア工房 - MdN Mook
comments & trackbacks
comments
trackbacks
please entry coment or trackback
comment form for this entry
Trackback URL this entry
http://color-chips.xsrv.jp/mt5/mt-tb.cgi/1165