entry
ドラッグ&ドロップしてみる
Flash&ActionScript
ドラッグ&ドロップをしてみる。簡単で楽しい^^
ActionScript使ってドラッグ&ドロップ
ヒトに頭を乗せてあげよう。
ドラッグ&ドロップと、ドロップ先へスナップをしてみる。
グラフィックの準備
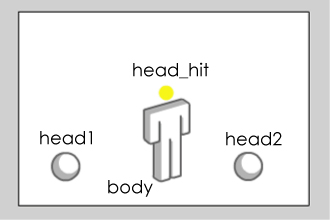
今回は、ヒトの体と、頭を二つ用意。それと今回は、頭を乗せたい位置に、透明なオブジェクトを用意。頭をそこにドロップすると、スナップ(吸い付くように固定)させるようにする。

それぞれインスタンス名をbody,head1,head2,head_hitとする。
また、head_hitは、選択して「プロパティ」の「カラー」を「アルファ」モードにして、値を0%にする。(透明にして見えなくする。)図ではわかりやすく色をつけてるだけ。
スクリプト書き書き
//------------------------------
//各種宣言
//------------------------------
//ムービークリップ宣言
var head1:MovieClip; //(1)
var head2:MovieClip; //(1)
var body:MovieClip; //(1)
var head_hit:MovieClip; //(1)
//イベントへ割り振り
//head1
head1.onPress = StartMove1; //(2)
head1.onRelease = StopMove1; //(2)
//head2
head2.onPress = StartMove2; //(2)
head2.onRelease = StopMove2; //(2)
//------------------------------
//メソッド
//------------------------------
// head1 ------------------------------
//head1の移動開始
function StartMove1()
{
//head1の中心をマウス位置へ。
//こうすることでオブジェクトの真ん中を持つことになる。
this._x = _xmouse; //(3)
this._y = _ymouse; //(3)
//ドラッグ開始
this.startDrag(); //(4)
}
//head1の移動終了
function StopMove1()
{
//ドロップ先のオブジェクト取得
var target = eval(this._droptarget); //(5)
//ドラッグ終了
this.stopDrag(); //(4)
//ターゲットにドロップされたなら..
if(target==head_hit){ //(5)
//ターゲットと同じ座標へスナップ
this._x = target._x; //(5)
this._y = target._y; //(5)
}
}
// head2 ------------------------------
//head2の移動開始
function StartMove2()
{
this.onEnterFrame = Move2; //(6)
}
//head2の移動終了
function StopMove2()
{
delete this.onEnterFrame; //(6)
}
//head2の動き
function Move2()
{
this._x = _xmouse; //(6)
this._y = _ymouse; //(6)
}二つの方法でドラッグ&ドロップを実現
- (1)各種変数宣言
- ムービークリップを宣言してスクリプトで操作できるようにする。頭をスナップする位置をオブジェクトで判定するため、head_hitも定義。
- (2)イベント割り振り
- 各オブジェクトに、動作開始と終了するイベントを割り振り。
今回は、動作開始はマウスボタン押したとき、終了は離したときになる。head1とhead2は違う方法でドラッグ&ドロップを実現するため、別の関数を割り振りしている。 - (3)オブジェクトをマウス位置へ (head1)
- _xmouse,_ymouseはマウス位置の座標(グローバル座標:ステージ上での位置)。オブジェクトの端の方でドラッグ開始でも、マウスとオブジェクト中心の位置が合うようにしている。
- (4)startDrag(),stopDrag()
- ActionScriptで用意されているドラッグ&ドロップ実現するための関数。こんなもの用意されてるなんて便利!wここらへんでのthisはhead1のこと。(詳しくは、関数を呼び出すオブジェクトのこと)
startDragをすると、次にstopDragが呼ばれるか、別のstartDragが呼ばれるかするまでマウスにオブジェクトを追従させる。 - (5)ドロップ先のオブジェクト取得
- マウスを放したときに、重なってるオブジェクトを取得。_droptargetプロパティはそのオブジェクトのパスが格納されている。さらにevalでそのパスからオブジェクトの参照を取得。
オブジェクトが無い場合は、undefinedになる。
その後、if(target == head_hit)でhead1とhead_hitが重なっているかを判定。trueなら座標を与えてスナップさせるようにする。 - (6)head2は別の方法でドラッグ&ドロップを実現
- ドラッグ開始でhead2のonEnterFrameイベントに関数を割り振ることでフレームごとにマウスに追従するようにすれば良い。ドロップの時にはonEnterFrameに割り振られた関数をdelete
頭を動かしてください。
というわけで、完成ー
ちょっと問題が。。
head2を早く動かすと。。
うまく追従しないことがわかる。フレームごとの動作なので、フレームレートより早い動きにはどうしても付いていけないということ。
head1はhead2よりも滑らかに動く^^
でもまだちょっとぎこちない。。方法はありそうなので調べてみましょう。
次回以降
- キーボードの入力受け取り。
- 音を鳴らしてみる。
- 外部ファイル管理をしよう。
- プログレスバーを作ろう。
などなど。
参考
- Design Bible FLASH制作工房 - 石原修一・岡村健一(著)
comments & trackbacks
comments
trackbacks
please entry coment or trackback
comment form for this entry
Trackback URL this entry
http://color-chips.xsrv.jp/mt5/mt-tb.cgi/1169