プログラミングを学びたい?それならProcessingがおすすめ
Category:Programing/Coding
Tags:ImageProcessing, processing

親戚に、この春、工専高校に通い初めた子がいます。
(電気・情報系の学科なので、親近感が湧きます)
その学科のプログラミングの授業で、「Processing」というものを使っているそうです。
知りませんでしたが、試しに使ってみるとこれが面白い。
プログラミングを学ぶには、とても良い教材だと思いました。
Processingって?
Processingは、グラフィックに特化した、画面上に絵を描くための無料のプログラミング環境で、手書きではなかなかきれいな円や線を描くことができませんが、
Processingならコード1行で円や線を描くことができます。
■JavaやC言語に似た(ほぼ同じ?)構文
他の言語と同じ用な構文でできるので、一度勉強してしまえば他に応用が効きやすいんじゃないかと思います。
■簡単にインストール/プログラミングの実行ができる
インストールから、サンプルコードの実行まで15分でした。(そのうちProcessingのダウンロードが5分)
■簡単に、大量の絵が描け、鮮やかな色使い、アニメーションや3D表現もできる。
Processingに用意されている機能(API)を使ったり、
プログラミングが得意とする繰り返し処理や・ランダム処理をすることで、手軽に複雑なイメージが作れます。
■結果が絵として、見た目にわかるため、プログラミング学習のモチベーションを維持できる。
上達度や問題点が見えることによって、自分のやったことの結果がわかりやすい。個人的にはプログラミング学習で重要な点だと思っています。
インストール・実行
2013/08/23現在の手順です
Processing is a programming language, development environment, and online community. Since 2001, Pro ...
上記サイトからダウンロードします。
Download Processingをクリックすると、Donation(寄付してくれ)というページに来ます。
どれかを選択して、Donate & Downloadでダウンロードページに行きます。
ダウンロードページでは、Windows、Mac、Linux用それぞれが用意されていて、
自分の環境に合わせてダウンロードして下さい。
(ちなみにWindows 32bitを使用しました。)
ダウンロードしたzipファイルを解凍すると、
Processing.exeというものがあります。
インストーラーかと思って実行したらそのままProcessingが起動しました。
これで、準備完了です。
ダウンロードから、サンプル実行まで下記ページを参考にさせていただきました。

この連載で紹介する「Processing(プロセッシング)」は、そんなアートやデザインの分野でのプログラミングを扱う、スケッチブックのようなソフトウェアです。 ...
試しに使ってみた
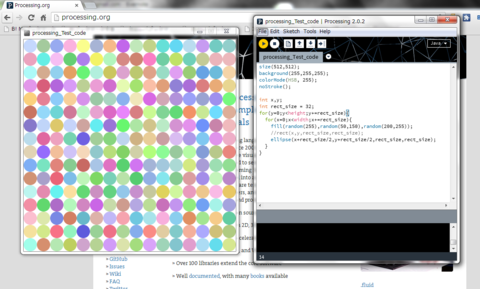
画面上にいろんな色の丸をタイル状に並べるサンプルです。色はランダムに作っています。

もちろん丸をひとつひとつ描けば出来上がりますが、
ここはプログラミングの得意とする繰り返し処理で、簡単にやってしまいましょう。
上図のようにProcessingのウインドウにテキストを打ち込み、
できたらウインドウ上部の▶(実行ボタン)もしくは、メニューのSketch>Runから実行します。
すると、上図の左側にあるウインドウのように、絵が描かれます。
これができたら、下の参考サイトにあるサンプルを幾つか試してみてください。
もし楽しそうだと感じられたら、もっとやってみたいと思いませんか?
それからは自分で描きたい絵やイメージ、自分の好きなものなど、題材・目標を決めるのが上達の近道だと思います。
参考サイト
以下のサイトを参考にさせていただきました。プログラミングをやってみたいと思っている人は、ぜひこのProcessingをはじめてみてください。
すぐ始められて、結果がすぐ見れる。
このスピード感は、初めてこういうものに触れる人に余計なことを考えさせず、世界に引き込むのにすごく良いと思います。

Processing is a programming language, development environment, and online community. Since 2001, Pro ...


この連載で紹介する「Processing(プロセッシング)」は、そんなアートやデザインの分野でのプログラミングを扱う、スケッチブックのようなソフトウェアです。 ...

Processingはデザイナー向けのツールです。プログラムを記述することで 様々なアート表現が可能です。プログラムと聞くと小難しい感じがするかもしれませんが、 Processingはプログラムを一切 ...

本ウェブサイトはプログラミングによるビジュアル・インタラクティブ表現の入門に最も適した開発環境 Processing(プロセッシング)の学習記録です。「コードは短く、サンプルは多く。」をモットーに運営 ...
関連記事
prototypeとnew
Category:Programing/Coding
prototypeについて、まだ理解できなかったのでいろいろ調べまわった だいぶわかってきたぞ。...
▶read More
JavaScriptのオブジェクト指向2
Category:Programing/Coding
JavaScriptのクラスについて、その2。 まだ理解までは遠い。。...
▶read More
JavaScriptのオブジェクト指向1
Category:Programing/Coding
JavaScriptにおけるオブジェクト指向についてまとめまとめメモメモ。...
▶read More
プログラマよプログラムを書け
Category:Programing/Coding
最近流行ってるみたいです。 どうしてプログラマに・・・プログラムが書けないのか? なので僕も。。...
▶read More



