そろそろフォントについて本気出して勉強してみませんか(2015年版まとめ)
Category:Graphics/Art

はやし@color_chipsです。
今年は、きちんと勉強をする年にしたいと思います。
勉強したいことはいろいろありますが、まずは「フォント」について。
本業は違いますが社内のデザイナー的業務もしていることもあり、興味はあります。
ですが、いままでいろんなことを感覚でやってきた部分もあるのできちんと勉強しなければ。と思い立ったわけです。
個人用に、「フォント」の基礎知識や役立ち情報などをまとめていますので、
ご興味ある人は一緒に勉強しましょう!
フォントを勉強した目標として、自分でフォントを作ってみること!と考えています。
フォントの知識
「フォント」とは

日本語で「書体」と呼ばれる、文字の形のこと。このときの「文字の形」とは、ディスプレイで表示されたり、印刷されたりしてみることのできる見た目の形のこと。
デジタルデータで文字を扱うことも増えてきたため、それらの文字の形をデータ化したファイルのことをフォントと呼ぶこともあります。
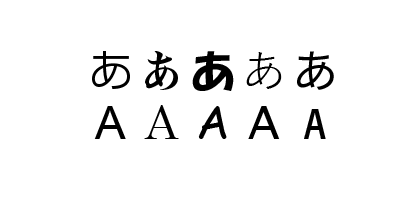
文字にも実に様々な見た目の形(書体)があることがわかります。
日本語書体(和文書体)では、明朝体とゴシック体が代表的な書体(フォント)ですね。
筆で手書きする時の、楷書、行書、草書なども、同じ文字でも違う見た目なので、フォントと言えます。
書体を構成する要素
和文書体の要素

書体を構成する要素は以下のようなものがあります。(和文書体の場合)
- 文字サイズ
- 太さ(ウェイト)
- セリフ(ヒゲのようなもの)の有無
- その他装飾(ドロップシャドウ、袋文字など)
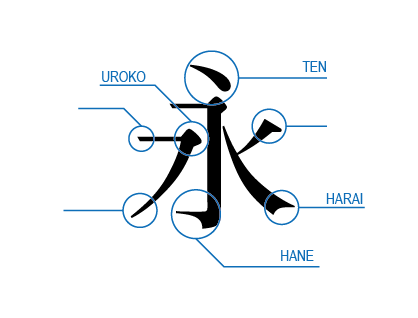
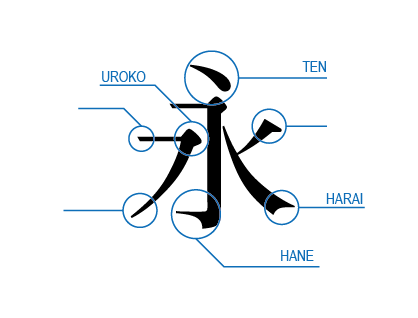
それ以外にも、文字の「はね」、「はらい」などにもたくさんの種類(書道の授業でやった覚えがあります)があり、それらの有無、形状によって書体が決まります。
フォントに関する用語がたくさん載っています。上記は『エレメント』明朝体を構成する要素を紹介しています。
欧文書体の要素

欧文書体(アルファベット)では、上記以外にも、幅、傾き(斜体)などの変形も書体の要素とされ、書体の違いとして扱われます。
上記で紹介されているだけでもたくさんの書体があり、あまり細かい分類をせず、代表的なものを挙げると、
- Serif セリフ:文字にセリフ(ひげのようなもの)がついている書体
- Sans Serif サンセリフ:Sans=「無い」なので、セリフの無い(ひげのない)書体**.日本でいうところのゴシック体
- Gothic / Black Letter ゴシック/ブラックレター:こちらは日本のゴシック体とはかけ離れた、装飾の多い書体.オールドゴシックとも.
- Script スクリプト:筆記体のような書体
- Stencil ステンシル:日本でもおなじみのあのステンシルです.スクリーンでマスクした上からインクを塗ったような書体
といった分類ができます。
これらの名前・用語を覚えておくと、すぐにイメージができてフォントの勉強をしていく時にとても捗ります。
※以下、引用等でない限り、書体のことを「フォント」と記載して統一します。
フォントファミリーについて

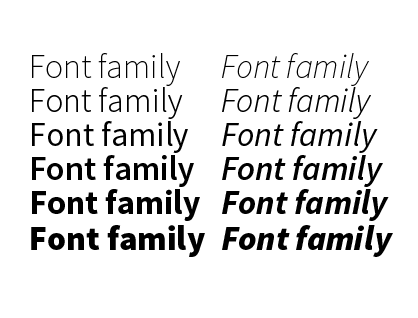
フォントには同じ名前でも、バージョン違いのようなものが多数あります。それらをまとめて「フォントファミリー」と呼んでいます。
フォントファミリー同士は、ウェイトが少し違う、イタリックなど、書体を構成する要素のマイナーバージョン違いのようなものです。
(多くの要素が異なるフォント同士は、ほとんど違うフォントですよね。つまり、ファミリーではなく他人ということです。)
フォントファミリーについてまずイメージを理解するのにとても参考になるサイトがあります(下記リンク)。
とても分かりやすい例でフォントファミリーが紹介されています。ウェイトの違いなどは知っていましたが、セリフ体とサンセリフ体の違いがよく分かりました。
StdとProぐらいしか意識してなかったですが、いろいろ意味があるのですね。
「タイポグラフィ」とは

文字の見た目の形である「フォント」に対して、タイポグラフィというのは、日本語で「文字組み」と呼ばれることが多いです。
これは、フォントを決めた後に文字を単語や文章に並べたときの並べ方のこと。
縦書き・横書きの違いや、文字間の間隔や行の間隔、周りの絵や写真との空間などもタイポグラフィの要素に含められ、どちらかというと「レイアウト」に近い意味合いですが、フォント自体の見た目・イメージに左右されやすいため、文字の形としての「フォント」の選択と、単語・文章になったときの「文字の並べ方(文字組み)」の両方を合わせて「タイポグラフィ」と呼んでいることも多いです。
まとめると、「タイポグラフィ」とは文字の形一つ一つではなく、単語・文章になったときの全体のイメージ・見た目(あるいはそのための手法)を表しています。
タイポグラフィの要素として、
- 組み方向(縦書き、横書き、左から右へなどの方向)
- ベースライン
- 文字間隔
- 行間隔
- 文面割合
などがあげられ、これらの要素を操作して文字組みしていきます。
タイポグラフィの知識
タイポグラフィはフォントと違い、方法論的なので、いろいろやってみて体得するしかないのかもしれません。
ただ、コツみたいなものはあるようです。
基本的には全体のバランスを見て、文面であれば見やすい・読みやすい文字組みを。見出しであれば目立つことや明確な区切りなど、見出しとして機能するように組むのが方針になります。もちろん、元となるフォントの選びに大きく左右されます。
タイポグラフィに関連する専門用語と欧文フォントの要素の専門用語がまとめられています。必ずしもすべて覚えなくてよいと思いますが、参考になります。 また、紹介されている10個の書体は定番の欧文書体らしく、見るとどれもやはり綺麗な書体です。
タイポグラフィを決める具体的な要素であるカーニングとトラッキングの違いについての解説。
文字組みのわかりやすい例、主に文字間の空間についての調整の勘所みたいなもの。
フォントのメーカーについて
和文のフォントを作っている企業のまとめがありましたので紹介。
結構いろんなところがフォント制作をしており、各社様々なこだわりが見えてきます。
和文フォントはそこに含まれている文字数が多いですが(漢字があるため)、驚くことに一つ一つの文字ごとに作られています。もちろんこれらのフォントはとても手のかかった成果物であるため、結構高額なものも多いです。
かけられている手間暇を考えると妥当な金額だと思いますし、逆にフリーで使えるフォントの偉大さも感じますね。
各社フォントメーカーのまとめです。モリサワ、フォントワークス、など知ってるところもあれば知らないところも。フォントを見ると、あ!これ見たことある!ってなるのが楽しいですね。
フォントのライセンスについて

フォントを使うにあたって、ライセンスに注意する必要があります。インストールすればすぐ使えてしまうため、
例えば、個人利用はOKだけれど商用利用はダメなライセンスだったり、
商用利用OKだけれど、フォントのデータ自体は配布してはいけない(販売してもいけない)など、
商用利用もOKだし、改変し、さらに改変後のフォントデータを配布(公開)してもよいという太っ腹なライセンス形態のフォントもあります。
いずれにせよ使う前に要注意。です。
特に気を付けるのは、「フリー」だからといって、自由に使えるというわけではないということもあり得ることに注意してください。
商用利用可能、改変、再配布可能なフリーフォントによくみられるライセンス形式をまとめました。
※要約なので、細かいところで合ってるかどうかは保証しかねます。ご了承ください。
Apache Licence 2.0
以下の条件を満たす限り、オリジナル若しくは改変した成果物を複製したり頒布したりすることができる。
- 本ライセンスのコピーを添付すること。
- 改変した場合は、あなたが改変したということがわかる告知を入れること。
- ソース形式の改変された成果物には、その成果物に関連しないものを除いて、著作権、特許、商標、帰属についての告知をすべて入れること。
- オリジナルに帰属告知がある場合、改変された成果物にはその成果物に関連しないものを除いて「テキストファイル、ソースもしくはドキュメント、生成する表示上」のいずれかの方法で帰属告知のコピーを入れること。
- 以下の条件において、改変された成果物の著作者の帰属告知を追加することもできる。
※告知は、本ライセンスを修正するものであってはならなず、本ライセンスが修正されたと誤解される恐れが無い場合に限る。 改変された成果物の制作者は自らの著作権表示が可能で、付加的若しくは異なるライセンスを設けることができる。
※但し、制作者自身がオリジナルを利用するにあたりライセンスに従っていること。本ライセンスに従う成果物への組み込みを意図した成果物は、本ライセンスに従う。ただし別の契約を無効にするものではない。
- 本ライセンスでは、商標を提供せず、オリジナルに対する品質等の保証をせず、また、使用者の損害に対する責任を負わない。
- オリジナルもしくは改変した成果物に対して、保証し責任を負うことにより有料で提供することができる。 ※但し、使用者の損害を防ぎ、万が一損害を受けた時には補償することに同意しなければならない。
SIL OpenFontLicence1.1(OFL1.1)
以下の条件で無料で商用利用可能、改変、改変後の再配布可能
- オリジナル若しくは改変したフォント自体の販売は不可
- オリジナル若しくは改変したフォントは、オリジナルの著作者表示とライセンス表示をすれば、別ソフトへバンドルして配布+ 販売をすることが可能(別のアートワーク等でも可)
- オリジナルのフォント名称を、改変したものに使用できない。(著作者が許可した場合はOK)
- 改変したフォントの推奨、宣伝などにオリジナルの著作者名を使用してはいけない。(著作者が許可した場合はOK)
- 改変されたフォントのライセンスを、オリジナルのライセンスから変更してはいけない
IPA Font Licence Agreement v1.0
以下の条件で無料で商用利用可能、改変、改変後の再配布可能
- 当フォントをそのまま若しくは改変したものを用いたコンテンツの作成は自由
- 作成されたコンテンツの個人、商用利用、複製可能
- 当フォントを用いたコンテンツに入っているフォントデータは本ライセンスに従う
- ただし、そのコンテンツ内でレンダリングのみに利用する場合は本ライセンスの義務を負わない
- 商用、非商用問わずオリジナルを複製、配布可能(但し、名称/フォントの改変をしないこと。また本ライセンスを記載すること。)
- 商用、非商用問わずオリジナルを改変したものを作成、複製、配布可能。
※但し、
- 改変したフォントを再配布する場合、受領者がさらに改変できるように、改変に使用したファイルがあればそれも提供しなければならない。
- 改変したフォントを再配布する場合、一番初めのオリジナルに戻すことができる方法を提供しなければならない。(差分ファイルの提供もしくは戻す手順の提供)
- 改変したフォントは、本ライセンスにて提供しなければならない。
- オリジナルのフォント名称を、改変したものに使用できない。
フォントのライセンスに関する参考資料
フォントの紹介

インターネットの世界には、様々な情報がありますが、フォントデータも例外ではありません。有料無料、様々なライセンス形態のフォントが調べればたくさん出てきます。
フリーで使えるものも多いので、いろいろ探してみてはいかがでしょう?
但し、前述のようにライセンス条項には注意してください。無料で手に入ったからといって、何にでも使えるわけではありません。
定番・話題の欧文フォント
Helveticaは余りにメジャーすぎてちょっと抵抗がある、、、というひねくれモノのあなたのために
だそうです。
有名企業に採用されているロゴのフォントに何を使っているかのまとめです。まだすべて見てませんが、ダウンロードできるものはリンクも貼ってあります。
無料欧文フォント
欧文フォントは制作する文字数も少なく制作者が多いため有料無料問わず調べればゴロゴロと出てきます。調べきれないくらいです。
ここではちょっとお世話になったまとめから少しだけ紹介するにとどめておきます。
いずれもフリーのようですが、ライセンスは注意してください。ダウンロードにはメールアドレスが必要なものも多いです。
また、古いものは時期的にダウンロードできない場合もあります。
コリスさんのフリーデザインフォントまとめは定期的にあるので、定期的にチェックしましょう。
Ovoフォント:とてもきれいなセリフ体。文字自体の形は古典的で柔らかい感じですが、テキストで使うとかっちりした感じになります。
Source Code Pro:コーディング向けフォント。Oと0やlと1など見分けがつきにくいものを見分けやすい工夫がされています。
無料日本語フォント
とてもすごいことだと思いますが、制作する文字数が多い(こだわれば1万字以上)日本語フォントでも、フリーのものが多数あります。
最近出てきた、商用利用可、改変、再配布可能なライセンスの日本語フォントのおかげで、様々な日本語フォントが出てきました。
一部ライセンスに注意する必要がありますが、どれもとても綺麗で使いやすいと思います。
商用利用可、改変、再配布可能な日本語フォントたち
商用利用、改変、再配布でも無料のフォントセット。かな、5000字の漢字も含まれている。
商用・非商用に限らず無償で利用できる高品位な日本語フォント。だそうです。M+フォントと同様に改変し再配布可能。 M+に比べて漢字が充実しているらしい。 ライセンスに多少の制限があり?
Source Han Sans(源ノ角ゴシック)と呼ばれるオープンソースのフォント。これも商用利用可能で改変・再配布可能。 IPAフォントのライバル的存在?
源ノ角ゴシックの何がうれしいの?というところを解説しています。
M+では漢字が足りないのでIPAフォントで補ったフォント。
M+、IPA、源ノ角ゴシックから派生したフォントたち
かなと数字、アルファベットのフォントを作成し、漢字をM+FONTSとIPAフォントで補ったフォント M+とIPAフォントはいずれも商用利用可能、改変可能、再配布可能なので、こういうことができるみたいです。 IPAフォントのライセンスは少しだけ制限があるのでそれは守らなくてはならない。
コード用フォントはいくつかありますが、日本語表示も考慮されたものは初めて見ました。使ってみようと思います。
M+、源ノ角ゴシック
IPAex明朝/IPAexゴシック
M+,源真ゴシック
源ノ角ゴシック
源ノ角ゴシック
ちょっと変わりダネのフォント
日本語
JIS規格の機械用フォントをデジタルフォント化したもの。フォント化にあたり、設計についても書かれているので、フォント作成の参考にも。
高速道路の看板の文字を再現したフォント『GD-高速道路ゴシックJA-OTF』を作っているところです。
いろんな癖を持ったけどまとまった感じの手書き風のかなフォントたち。漢字はありません。商用利用は有料パッケージ必要なようですので、ライセンスに注意。
しねきゃぷしょん、YO's Fontは使ったことあります。それ以外にもいくつか手書き風日本語書体が。
アイコンフォント
文字だけでなく、絵文字等、アイコンがまとめられたアイコンフォントというものもあります。
フォントの機能を使えばこういうこともできるという例です。
Webでつかうことがあるかも。
その他(有料含む)
Macに入っているフォントAquaKanaについて触れています。通常そのままでは使えないようなので、使い方まで紹介されています。
日本語書体で有名なモリサワの書体がAdobeのアカウントで利用できるようになります。(Typekitという書体ライブラリを利用できるアカウント(有料)に登録しないといけない)
TypekitフォントをAdobeのアプリケーション以外のアプリケーションで利用する方法
まとめ情報
上に紹介したフリーの日本語書体ほぼここ経由で手に入れることができそうです。
まとめのまとめなので、ちょっと見るのが大変かも。
フォントの活用
フォント選びのコツ

世の中に様々なフォントがあるので、では、どれを選んだらよい?という話。
ベストはなかなか見つかりませんが、ベターなフォントを常に選べるようにしていきたい。
いろいろ調べてみて感じたポイントみたいなものをまとめると、
- フォント自体に対する知識(種類、品質、イメージ、事例)
- 使いたい場所、媒体、ターゲットに対して、適切なフォントを選んでいるか(フォーマルな場に対してポップ体を使わない。など)
の2点かなと感じました。(もっとあると思いますが、ひとまず。)
ここでいう品質は、文字全体の統一感、形の綺麗さ、可視・可読性(見やすさ、読みやすさ)などの文字単体、文字が集まった時のことです。
よりベターなフォントをこの観点で選択し、「タイポグラフィ」で整える。という流れになると思います。
フォント選び 和文フォント編
明朝体とゴシック体の比較とイメージを解説しています。ユーザーが文字を見た時に、言語にできていないだけでこういうイメージを常に受けているということ。
そもそもMS Pゴシックの開発された理由であったり、文章の内容と文字自体に対するイメージの合致・それぞれの文字の全体の統一感の必要性など。 文字組みにおけるフォント選択の一つの根拠だと感じました。
主に可読性について注目した、フォント選びの基本的な考え方の解説。比較して非常にわかりやすく解説されています。
和文フォントの比較。有料なものが多いのでなかなか使う機会が少ないかもしれませんが、書体の選び方の勉強になります。
欧文書体編
資料に適した欧文書体とそうでない書体とをそれぞれ理由をつけています。 いずれも見たことあるもの(OSにプリインストールされているもの)が多いので、すぐに使う書体選びの根拠として参考になります。
有名欧文書体を主に比較紹介しています。どれも見たことあるものばかり。一度自分でもよく書体を見て比較してみると良いかもと思いました。
タイポグラフィのコツ
文字詰め、サイズ、配置等に関するコツみたいなものを解説しています。
文字詰め、サイズ、余白などタイポグラフィについて考えるべき要素についてまとめています。
難しければこういうルールに従うだけでもぐっと変わるかもしれないですね。 フィボナッチ数列に従うというのは、あまり考えていなかった観点でした。
フォント・タイポグラフィ全般
連載物です。歴史的な背景などのコラムが多いですが、そこから出てくる基礎知識やタイポグラフィにおけるポイント、フォント選びなど網羅的に。
Webフォント関連
少し前までは紙媒体での利用がほとんどだったフォントですが、最近ではWebサイトでも活用が増えてきています。
技術的な背景として、通信速度が向上したこと・デバイスの画面が高精細になり、ソフトウェア・ハードウェアの両面でレンダリングの技術が向上したことなど。
また、様々な業界でデザインの重要性が高いと認識されてきたことが挙げられると思います。ここでいうデザインとは、見た目だけでなく、使いやすいさ(UI/UX)なども含まれ、フォントで言えば見やすい・認識しやすいなどの機能の面でのデザインも重要視されてきているのではないかと思います。
Webフォントのサービス。PV1万/月までは1書体が無料で使えるようです。
欧文に対して日本語フォントはデータ量が多く遅いイメージを確かに持っていましたが、速くなった!ようです。モリサワのWebフォントサービスを事例として紹介されています。
こちらはAdobeのTypekitを事例としてWebフォントの速度について、モリサワと同じ考え方のようです。
自分でフォントを用意してWebに使う場合は、少し気を付けようという話。
Webフォントに使うフォントデータを、文字を制限することで軽くすることができるようです。
Font Awesomeなんて便利なものがあるとは知りませんでした。アイコンのセットをフォントとして使えるのは便利。文字なので色や大きさなどが自由ということか。
和文Webフォント一覧
和文が使えるウェブフォントサービスをメモしておきます。
アマナイメージズ、デコもじがそれぞれ2016年11月にサービス終了のようです。この世界も競争が厳しいようです。
FONTPLUS|フォントプラス
TypeSquare [タイプスクウェア]
フォント素材・筆文字|アマナイメージズ
デコもじ|ウェブフォントで、ホームページが、ブログが、もっと楽しくなる♪
Typekit
フォント作成関連
フォント作成も様々なツールや先人の知恵があります。
アイコンフォントや欧文フォントは制作する文字数が少ないので、手軽に作れそうです。多くはアプリケーションというよりはWebサービスで提供されています。
和文フォントをはじめ、制作する文字が多くなるとスタンドアロンのアプリケーションのほうがよさそうです。とても細かいところまで作りこむことができますが、相当な知識も必要になってくるでしょう。
スタンドアロンのアプリでは有料のものが多く(無料はほとんどない)、価格も数万~というものが多いため、なかなか手が出ない。アプリによっては期間限定の試用ライセンスや数千円~のLite版などもあるので、まずはそこから試してみたいですね。
Webサービス
ブラウザ上でフォント作成が可能なツール。複数文字を同時に編集する等のフォント作成に特化した編集機能が便利そうです。作ったフォントはファイルとしてダウンロード可能
カスタムアイコンフォントを作れるサービス。Font Awesomeから必要なアイコンのみを選んでまとめたり、自作のSVGファイルをアイコンフォントにしたり。
専用のシートに手書きでアルファベットを書くと、フォントファイルにしてくれるサービス
スタンドアロンアプリ
なかなかよさげなフォント作成ソフト。Mac版しかない?
フリーで作るならFontforge(Linux対応)
フォント制作の知識
フォント作成は、多少かじったことありますが、(ほんとはひと舐めする程度しかやっていませんが)、とても細かく面倒なことが多いということがよくわかるレポート(笑) それでもいつかは作ってみたい。
日本語フォント作成に関する解説など
新しく書体を作るということは、こんなにも細部にこだわらなければならないのか。
下記の言葉が印象的でした。
書体によっては半永久的に使われるのが書体。これでいいのか?ほんとにいいのか?後年笑われないためにも悩もう。
コラム・ニュース
フォント作成の歴史、字体の魅力や効果などを垣間見ることができます。中にはマニアックなものまで。
ドキュメンタリ
TP明朝とAXISフォントのお話。フォントデザイナーの試行錯誤を垣間見ることで、フォントを使う側の意識が変わる気もします。 フォントを作りたいなと思っても、すごいフォントは何年もかけて作って何年も先を見て考えているのに途方にくれたりもする。
コラム
ローマン体(セリフ体)の種類について。比較というよりは歴史的なお話。
1928年に生まれた欧文フォントGillSansとそのシリーズを現代に合わせせ復活させたというお話。
フォントに対する人が持つイメージのお話。
タイポグラフィとは何か。哲学的なお話です。
文字組みの読み物として面白い。昔の写植時代の文字組みなど。最後のページの例は、文字組みの重要さと細かさがよくわかる例だと思います。
紙媒体がDTP(デスクトップパブリッシング)に移行し、フォント作成もデザイナが行うようになってきたころのお話。
トリビア
文章の『ルビ』の語源について。知識として。
これもトリビア的なおはなし。フォントに直接関係ないですが、勉強になります。 ゴシックという呼び方のほかにも色々な歴史的背景からの呼び方があり、それらは現在に残っているフォントの名前によく見ます。
あのMSゴシックやMS明朝はリコーが開発したそうです。初めて知りました。
特定フォントについてのコラム
欧文フォント
Helvetica
Helveticaは美しく、とても普通で、どこにでも使えるということで支持されているそうです。同じく代表的なフォントであるGill Sans(ギルサン)、Futura(フーツラ)との比較もしています。
HelveticaとArialの違いを比較できるサイトが紹介されています。違いが微妙すぎてわからない。。けど、使ってみると印象が違うんだよなぁ。
その他
AppleのiOS 9に採用されているフォントだそうです。Helveticaの問題点とその他デジタル時代のフォントとして追加された機能について紹介されています。
和文フォント
Helveticaに比べてこれも読み物として面白い。
街中でよく見かけるようになった「丸明オールド」と「解ミン」というフォントについて。
資料作成におけるフォントの最有力候補『メイリオ』に対する新しいフォント『Noto Sans CJK』の比較
日本語も欧文も美しい、AXISフォントの魅力について。ただ、高いんですよねー。もちろん妥当な金額だと思いますが。
デザインに使われる定番のフォントと無料で使えるGoogleFontsの似たフォントの比較リスト。
ニュース
フォントに関するニュースです。
これはとても面白いことに気付いたと称賛されるべき。
マニアック向け
とてもとても深すぎる話。フォントに関連するとは思いますが、デザイナーには関係ない?読むのを途中であきらめました。。。
明朝体の文字のデータベースWiki。但し必ずしも実在する漢字だけではなく、自由に作られた文字も登録されているようです。 紙媒体作っていて、必要だけどフォントに無い文字が出てきたときにここで助けられました。
関連書籍
※必ずしも読んだものではないです。ほしい本も入っています。
おすすめはフォントのふしぎともじ部。
関連記事
チラシ印刷どこで頼む?印刷Webサービス15社徹底比較
Category:Graphics/Art



