ビットマップファイルの構造 その2
Category:ComputerScience
Tags:FileFormat, ImageProcessing
その1から少し時間あいてしまった(汗
ここでは少し残してた注意点を。
グレースケール画像とカラー画像について
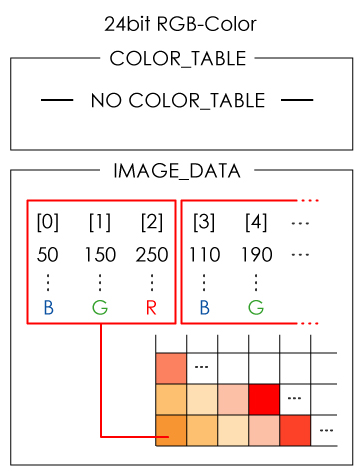
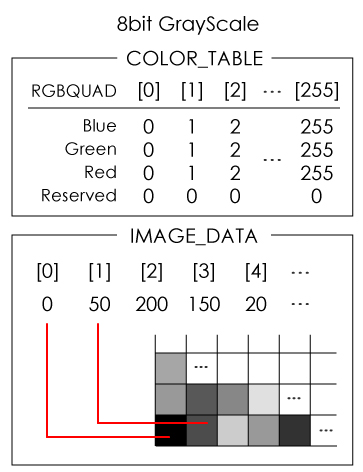
主にグレースケール画像(モノクロ画像)として(BITMAOPINFOHEADERのbiBitCountの値が)8bit、カラー画像として24bitの画像を使います。
。。というよりこの2種類の画像しか扱ったことが無い(汗)ので、この二つを例にしますw
グレースケール画像とカラー画像とは扱い方が少し違います。正確にはbiBitCount=8以下と16以上での扱いが違い、少し面倒な点も。
biBitCount=8以下の画像では、カラーテーブルが存在し、画像データの各ピクセルの数値がカラーテーブルの番号を示します。
biBitCount=16以上の画像では、カラーテーブルが無く、画像データの各ピクセルの数値そのものが色を示します。

たとえばbiBitCount=24の画像(以下24bit画像)では8bit(=1Byte)でそれぞれR,G,Bの輝度(0~255)を示し、3Byteのデータで1つのピクセルを示すことになり、

biBitCount=8の画像(以下8bit画像)では1Byteで1つのピクセルを示し、この場合は予め用意されたカラーテーブルの番号が格納されている。
BITMAPFILEHEADERのbfOffBitsについて
その1で後回しにしたBITMAPFILEHEADERのbfOffBits(画像ファイルの先頭から画像データ領域までのオフセット)について。
カラーテーブルを用いている場合、画像データまでにカラーテーブルを書き込む領域があるのでその分オフセットを考慮しなければいけない。(これ書いているうちに自分で作った処理が間違っていることに気づいた(汗)
つまり、8bit画像では、
bfOffBits=sizeof(BITMAPFILEHEADER)+sizeof(BITMAPINFOHEADER)+sizeof(RGBQUAD)*256 = 1078
24bit画像では、
bfOffBits=sizeof(BITMAPFILEHEADER)+sizeof(BITMAPINFOHEADER)= 54
となる。
(biBitCount=16以上では常にbfOffBits=54,biBitCount=8以下ではカラーテーブルのサイズによってbfOffBitsの値は変わることになる)
カラーデータの配置
最後にもう1つ注意点として、24bit画像の図からもわかるように、色のデータは常にB(青),G(緑),R(赤)の順番になっている。(※R,G,Bの順番で無いことに注意!)
グレースケール画像では気づかないけれど、カラー画像だとこの色の順番を間違えると全然違う画像になったりするので注意を。
というわけでこの仕様どおりにメモリ確保&ファイル読み込み、格納すればOK
ここまでできれば画像処理の準備万端w心置きなく処理ができます(笑)
参考
- Visual Basic & Visual C++による デジタル画像処理入門 - 酒井幸市(著)
- Windows bitmap - Wikipedia -
- ビットマップファイルの構造 - Tips of VC++ -
その3へ?
まだ見落としてる点がありそう。。(汗
まだまだ勉強していきます。画像処理技術のまとめもしていきます。



