ブロック図のためのアピアランス機能【illustrator Tips for Document】
Category:Graphics/Art
Tags:DTP, Illustrator
illustratorにはオブジェクトの色や属性を記憶しておくアピアランスという機能があります。
このアピアランス機能を使ったTipsです。
四角に囲まれたテキストを作る

こんな図を作るのは、意外と面倒です。
いや、作るのは簡単ですが、あとの編集が面倒です。
テキストと四角を用意して、重ねるだけですが、あとで四角の色や線を変えたいとき、四角だけを選択するのが面倒だったり。(重なってるので)
テキストに沿って長方形の大きさを変えなきゃいけません。
それが数が増えると、もうイヤになります。
こんな方法で作ってみてはいかがでしょうか?
テキストを用意する
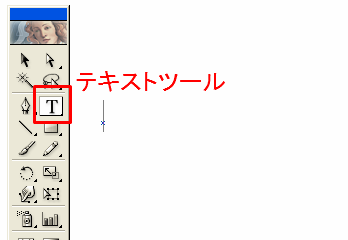
テキストツールで、入力したい所をクリックします。
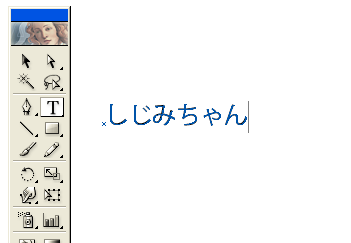
テキストを打ち込みます

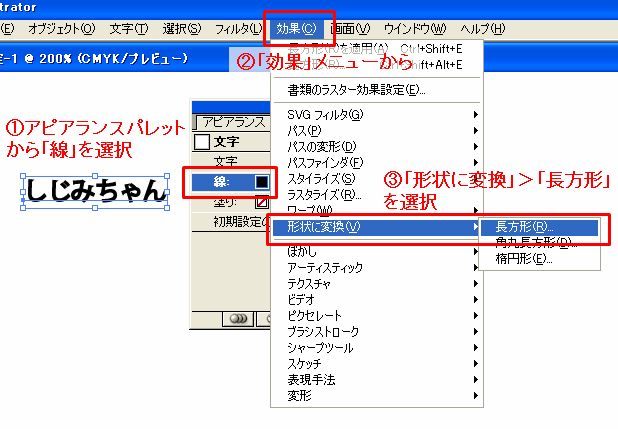
アピアランスパレットを利用する
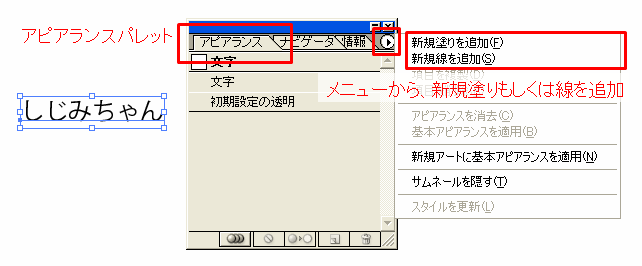
このテキストのオブジェクトを選択している状態で、アピアランスパレットを操作します。
まず、メニューから、新規線もしくは新規塗りを選びます。

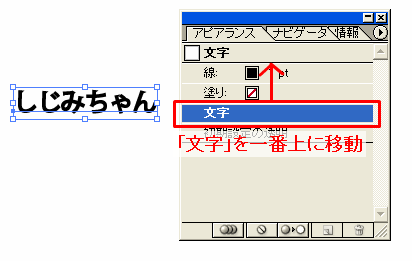
新規塗りと線は、文字よりも上に作られてしまうので、元々の文字情報を一番上にします。(アピアランスパレットで「文字」の部分をドラッグ&ドロップすればよい)

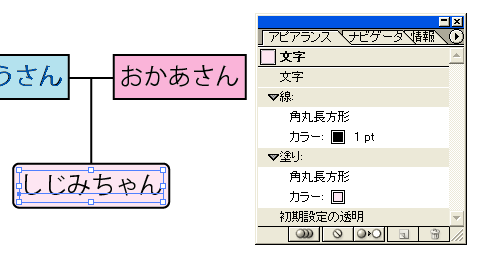
新たに出来た線と塗りに色などの指定をします。
長方形効果をつける
まず線を選択し、効果>スタイライズ>長方形にする とメニューが出てきます。
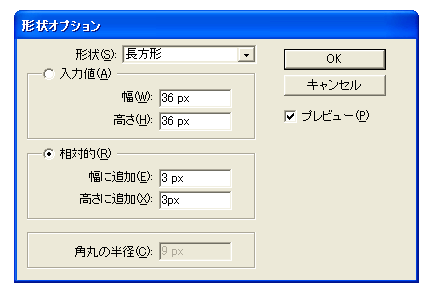
ここで出てくるメニューで、下図↓のように指定すると、長方形がテキストの周りに現れます。

線に長方形を指定↓

冒頭と同じような図になっていますが、実は長方形と文字がひとつのオブジェクトになっています。
塗りにも同じ指定をすると、塗り色の長方形が現れます。
編集が簡単!
たとえば、ここで、テキストツールでテキストを打ち直してみると、テキストによって長方形の大きさが変わることがわかります。
なので、このオブジェクトをコピーして、テキストを変更すれば、同じような枠テキストが作り放題ということです。
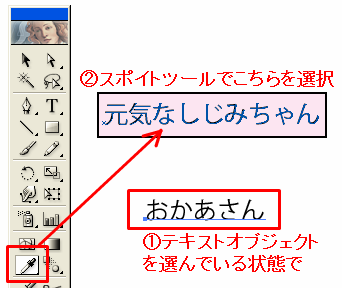
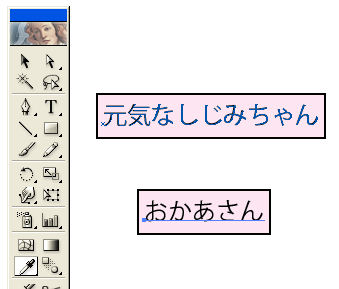
また、このアピアランスが適用されていないテキストオブジェクトを選択した状態で、スポイトツールですでに適用されているものを選ぶと、瞬時に適用されます。

↓こうなる

また、テキストと長方形は一つのオブジェクトなので、選択や移動も楽です。
後から線や塗りをアピアランスパレットから変更できます。
他には、アピアランスパレットからいじることで、簡単に属性を変えれます。
たとえば、サイズを合わせたいとき。
たとえば、長丸長方形にしたいとき。
そんな感じで、こんな図も。

という感じで、アピアランス機能。あまり注目されていないように思いますが、是非使ってみてください。
関連記事
チラシ印刷どこで頼む?印刷Webサービス15社徹底比較
Category:Graphics/Art
photo by フリー写真素材ぱくたそ はやし@color_chipsです。 Webサイトでの広報がメジャーになってきたとはいえ、紙媒体もまだまだ多くあります。 そんなときに役に立つのが印刷サービス。最近はWeb上で注文しデータを送るだけで完了というサービスも数多く出ています。 最近、仕事で必要になったので、 印刷webサービスについて、価格や納期などを徹底比較しました。 たくさ...
▶read More
はやし@color_chipsです。 結構前にブログで紹介した、VideoPadですが、いつの間にかバージョンが新しくなっていました。 何が変わったのかちょっと使ってみた感じをまとめたいと思います。 以前の記事 動画編集ソフトのVideoPadが無料なのに高機能で凄すぎる:Graphics/Art - color pencils無料で動画編集ができるソフトです。 「無料ならば、どれどれ...
▶read More
はやし@color_chipsです。 フォントって知っていますか? そう。あの、日本語で言う『字体』というやつですね。 様々なフォントがあり、ハマりだすと奥が深い世界でもあります。デザイナーなんかはとてもこだわったりします。 大体のPCは標準でも結構多くのフォントデータが入っていますね。 ですが商用ではライセンスが結構高かったりして、普通ではあまり馴染みが少ないかもしれません。 そ...
▶read More
はやし@color_chipsです。 はやく3Dプリンタを体験してみたい。ということで、ちょっと連載っぽくなってきています。目標は、3Dプリントサービスでの出力をしてみること。 今回は、モデリングソフトを調べていて知った、モデリングの手順についてまとめてみました。 「導入編」とありますが、上級編とかを書くつもりはありません(汗)。 ...
▶read More



