便利な画像編集サービスPixlrをMTで使うプラグインが便利
Category:Web/Blog
Tags:MovableType, Photoshop, Plug-in
画像編集サービスのPixlrというものを知りました。
Photo editor online - Pixlr.com edit image
Welcome to the most popular online photo editor in the world! ...
Photoshopライクな動きで、サクサク画像編集ができるので、とても便利です。
アカウント登録も不要で、画像をアップし、編集して、保存(ダウンロード)することができます。
この記事を含め、最近の記事は全てこれでトリミングやハイライトなどの加工をしています。
Photoshopが不要になる! 画像編集サービス「Pixlr」 - MTエンジニアブログ - スカイアークシステム
Pixlr(ピクスラー)というサービスをご存知でしょうか? Pixlrとは、アカウント登録などを行わなくてもすぐ始められるお手軽な画像編集サービスです。 ...
上記のサイトでPixlrの紹介と、さらにこのサービスをMovableTypeから直接使えるようにするAssetImageEditorプラグインというものを公開しています。
インストールと初期設定
詳細は省きますが、プラグインのインストール後、システムの方のプラグイン設定をすれば、MovableTypeで管理しているすべてのブログ・サイトで利用可能なようです。設定項目はたったひとつで、

・このプラグインを「利用しない」か、
・「pixlr」:pixlr editorで利用か、
・「pixlr_express」:pixlr_expressで利用
の3つのどれかを選びます。(デフォルトでは「利用しない」)
説明が遅くなりましたが、pixlrはいくつかのタイプのがあり、
AssetImageEditorでリンクできるのは、 ・Photoshopみたいに一般的な画像編集ができるバージョンのpixlr editorと、
・Instagramのようにいろんな味のあるフィルタ機能に特化したpixlr express
です。
ここでは以降、pixlr editorで紹介します。(欲しい機能等、個人の好みの問題です。)
使い方
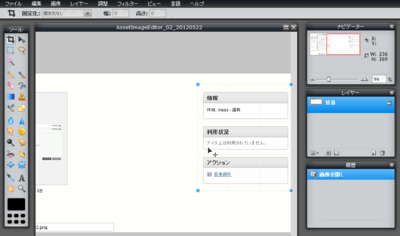
アイテムの管理から、画像タイプのアイテムの編集画面へ行くと、画像編集というメニューが右側にできています。

これをクリックすると、pixlrに飛び、アイテムの画像がアップロードされて編集できます。
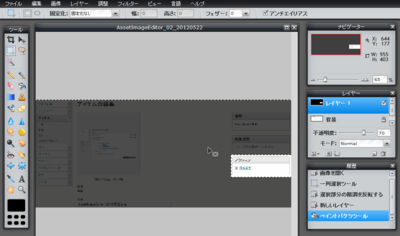
例えば、トリミングとか、

例えば、説明用にハイライト表示とか、

編集した後、保存すると、MovableTypeという文字の入った保存画面が出てきて、保存すると、MovableTypeの管理画面へ戻ります。
※【注意】保存すると、アイテムが上書きされ、戻せませんので注意してください。
保存せずに戻りたい場合は、pixlrの左上メニュー「ファイル」>「閉じる」としてください。
とにかく画像をMovableTypeにアップロードしてしまい、後で編集という使い方をしています。ちょー便利。
ちょっとした修正とか画像サイズを変えたい、見にくい画像のコントラストを上げたいなど、ブラウザ一つで出来るので、このプラグインを入れておくのをおすすめします。
ただ、MovableTypeからの起動だと、一つずつ開いて閉じての加工なので、画像が多くなるとちょっと手間な感じです。





