快適なブログライフを!最近の僕のブログ執筆フローまとめ(2015年版)
Category:Web/Blog

はやし@color_chipsです。
みなさんどんな環境でブログ書いていますか?
自分は結構便利な環境で書いていると思います。なんだかんだと言って環境が揃ってきました。
そんなわけで、今回はブログ執筆環境(主にツール)を紹介したいとおもいます。
欲を言えば、MacBookが欲しい。><
使っているツール
- MovableType 6.0 :言わずと知れたブログツール。
記事の執筆・下書き
- nexus7 :ご存知7inchタブレット。ネタ集めと下書きに。ブラウザからの更新も。
- Draft :Android用テキストエディタアプリ。移動時間にはこれで下書き。
- Sublime Text :テキストエディタ。PCで下書き作業できる時はコレが便利
- MarsEdit :Mac用ブログエディタ。プレビュー確認と最終更新、画像のアップロードはこれを使います。
- RavenPlus(ZoundryRaven) :Windows用のブログエディタ。Macじゃない時はコレで代用
画像加工
- Skitch :画像のリサイズ&装飾、加工等は基本的にコレで済みます。
- Photoshop,Illustrator :Skitchではできない画像加工はPhotoshop、ちょっと詳細の図が必要な時はIllustrator。
ネタ集め
- Evernote :いつでもどこでもネタ集め&ネタ管理に。記事に使う画像もここに集める。
- Feedly :RSSリーダー。いつもチェックしているブログはここに集めています。
- Gunosy :ニュースアプリ。出た当初から使っているので、何となく使い続けています。
- 手帳 :手書きじゃないとアイデアが出ないときには。ほぼ日手帳を使っています。
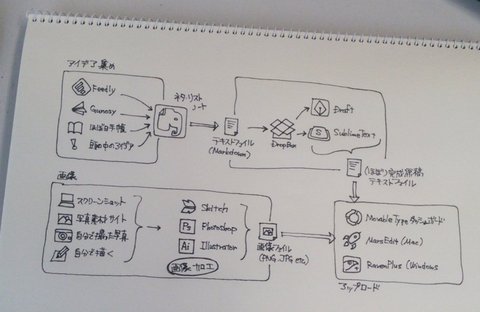
ブログ更新の流れ
- ネタ集め、アイデア
- 下書きファイル作成→適宜追記、修正
- 画像の用意(スクリーンショット、フリー素材、製作)
- アップロード
- 確認、公開
ネタ集め、アイデア
普段からEvernoteに突っ込んだネタを見たり、
Feedlyでいつものサイトをチェックしたり、
Gunosyで流れてくるニュースを見たり。
手帳に日々の記録や気づいた事を書いたり。
思いついたネタは、
Evernoteネタリスト用ノートににまとめています。
このノートはショートカットに登録してアクセスしやすくし、
タブレット上にもショートカットを作っていつでもアクセスできるようにしています。
アイデア源
情報収集をしていますが、そういった内容を直接記事にすることは少ないです。
そこから全然違う内容を連想することが多いですね。
特にネタの元になるのは、やっぱり自分が困ったこと。そして解決したことを記載するのが一番のネタになります。
仕事や、家事、趣味など、自分の具体的な行動から来ることが多いです。
下書き
ネタリストから、書こうと思った記事について、テキストファイルを一つ作成します。この時のファイル名は仮の記事タイトルにします。
下書きはMarkdown記法を使って書いています。.txtファイルでもよいですが、
Markdownをプレビューしてくれるアプリ等に対応するため、.mdファイルにしています。
この、とりあえずファイルを一つ作るという行為が大切だと思っています。そこから気分的に記事を書く気になって、一気に仕上げてしまう事も多々あります。
とりあえず、これでいつでも下書きできる体勢になりました。
エディタ
エディタは、Sublime Text(パソコンの場合)と、Draft(Andoroidタブレット:nexus7)を使っています。
SublimeTextではOmniMarkupPreviewerというプラグインで、ブラウザでプレビュー確認しています。こいつはブラウザで開きっぱなしにしておけばテキスト保存時に自動更新してくれるので便利です。
DraftでもMarkupプレビューが標準でできるので重宝しています。
これらのテキストファイルはDropboxで共有しています。
Draftについてはこんな記事も書きました。
各Android用テキストエディタの比較をして、一番気に入ったDraftを使っています。
画像集め、作成
スクリーンショット
ツール関係の紹介記事であれば、スクリーンショットを取りながら下書きしています。
スクリーンショットはEvernoteのキャプチャ機能を使っています。
とりあえずデスクトップに取っておいて、後でEvernoteのノートにひとまとめでとっておきます。
写真
日記とかの記事であれば、普段撮っている写真から選んだり、もしくは、ただ単純にイメージだけであれば、フリーの画像を探します。
ブログ書く人はご存知かと思いますが、この辺りのサイトがとても便利です。
画像を作る場合
説明するための画像をつくる必要がある場合は、ここで一通りイメージを考えておきます。
ブログエディタでテキストの清書・プレビュー
MarsEditもしくはRavenPlusで記事を新規に作り、下書きのテキストを流し込みます。
MovableTypeのダッシュボードから直接投稿することもあります。
いずれのツールを使っても、プレビューもしてくれるので確認しながら、強調したいところなどはここでタグを入れます。
ここではまだ非公開で保存しておきます。
ちなみに、RavenPlus(旧ZoundryRaven)の導入については、こんな記事も書きました。
画像加工
画像への注釈、サイズ変更は基本的にSkitchを使っています。
一度に大量の画像に同じ処理をする場合は、Photoshopを使って自動処理をかけたりもします。
(Skitchでは1枚ずつしか処理できないので)
画像を作る場合はIllustratorがほとんどです。表現も作業効率も全然違いますね。持っている人が限られるソフトなので参考にならないかもしれませんが...
Web用の画像なので、Illustratorで100%のビューで作ります。
作った画像は基本的にPNG形式にしています。
出力の時には、長方形ツールでクロップエリアを好きなサイズで作り、ファイル>エクスポート>PNG形式にして出力します。
PNGにしているのは、あまり明確な理由ではないかもしれませんが、
- 透過を使う場合もあること
- Illustratorから出力時に解像度を選べること(とはいえ殆ど72dpiで出力していますが)
- 別ソフトで追加加工が必要な際に、何度も保存しても劣化がないこと
等が理由になっています。
画像やファイルの記事への追加
SkitchからMarsEdit,RavenPlusへは直接ドラッグアンドドロップで画像を記事に追加。
MovableTypeダッシュボードの場合は、アップロードして画像を追加します。
画像のファイル名
記事の固有の文字列(例えばこの記事なら、「blogflow」等)に日付(20150528)プラス連番(-01)等で、カブりが無いようにファイル名を付けています。
推敲
わかりにくい表現などを直します。
大切なのが、内容が正しいかどうかの最終確認です。
調べものしながら書いた場合は、引用元や別の資料を再度ざっと目を通したり、責任が持てない内容はバッサリ切ってしまうか、注釈を入れます。
参考資料のパクリになっていないかの確認もします。あくまで引用もしくは参考なので。引用元情報の記載と画像やソースコードなどはライセンス等も確認しておかなければなりません。
Publish!
公開して、完了です。
実際の記事を確認しておきます。最後の確認はリンクがちゃんと通っているか程度でいいでしょう。
まとめ
- ネタ集め、アイデア
- 下書きファイル作成→適宜追記、修正
- 画像の用意(スクリーンショット、フリー素材、製作)
- アップロード
- 確認、公開
こんなかんじの流れでブログを書いています。
1つの記事を一連の流れで一度に作りきるわけではなく、複数のネタを並行して作っていることが多いです。
(途中まで書いてあるネタのなんとも多いことか!(笑))
なので、使っている端末の環境問わず、EvernoteやDropboxでデータを同期して、どこでも作業ができるようにしています。
さすがにIllustratorやPhotoshopなどはどこでも使えると言う訳にはいかないので、
最終的な作業は、PCで完了させる事が多いです。





