ブログ記事での説明画像に使える。Skitchがいつの間にかバージョンアップしていてとっても便利!
Category:Web/Blog

はやし@color_chipsです。
Evernoteを使っている人はご存知だと思いますが、Skitchという画像加工ソフトウェア。実はあんまり使っていませんでした。なぜか毛嫌いしていたんですよね。
この記事は僕同様Skitchを使っていなかった人向けです。使っている人にとっては当たり前かもしれません。
何ができる?
このSkitchですが、画像の加工といっても画像に情報を入れるのに特化したソフトです。 何ができるかというと、
- テキスト書き込み
- 図形(四角、丸、角丸四角形)
- 矢印の記入
- モザイク
- ペン記入
- 注釈マークの記入
- 画像切り抜き、回転
などです。
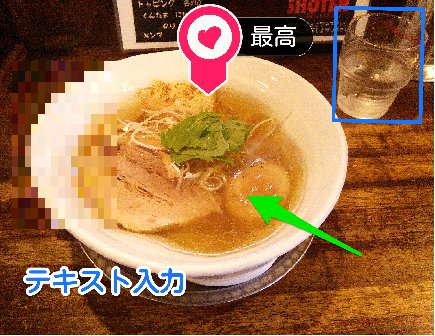
加工例↓

とくに注釈マークは以前のバージョンに無かった機能で知らなかった。画像の注目してほしい所に手軽にマークがつけられます。
多用すると逆にわかりにくくなるので注意ですが。(心当たりあり(汗)
ブログの説明用の画像作成なら十分なくらいの機能です。敢えて欠点をあげるなら、使っている人も結構いるので見た目の特徴が付けづらいのが難点かなと思いますが。
もう一つ便利な所
画像加工ウインドウの下側にPNGファイルのマークがあります↓。コレがちょー便利。

クリックすると(押したままにすると)、なんと今現在の画像をPNGファイルとして好きな所にドロップできます。つまりうファイルのドラッグアンドドロップと同じように扱えるということです。
これを使うと、画像ファイルのドロップオープンに対応しているソフトウェア全てで直接受け取れます。
MarsEditや、Wordpressならブラウザのダッシュボード上に画像を直接ドロップしてアップロードできるのでとても便利です。これにより
Evernoteで画面キャプチャ→Skitchで加工→ブログエディタ(ダッシュボード)でアップロードの流れがスムーズにできるので執筆時間の短縮にもなります。
なぜこんなに便利なのに今まで使っていなかったのか悔やまれますね...。



