Win用ブログエディタZoundryRavenの導入手順と使ってみた雑感
Category:Web/Blog
Tags:blog, windows, ZoundryRaven

はやし@color_chipsです。
ZoundryRavenやっと使えるようになりました。
経緯
Windows用ブログエディタのZoundryRavenを意地でも使ってみた。 | Web/Blog - color pencils
windows用の高機能ブログエディタZoundryRavenを導入しました。と思いきや... | Web/Blog - color pencils
苦労してセットアップしたので何とか使いこなしてみたいなあと思います。
まずは導入と使ってみた印象をレポートしたいと思います。
初期設定
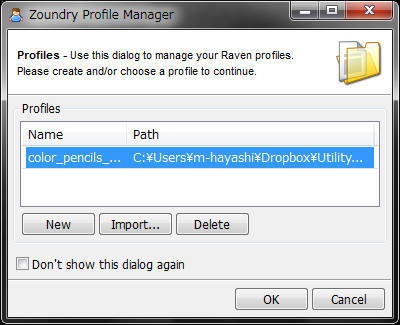
ZoudnryRavenを起動するとまず、『ProfileManager』というものが出てきます。
ここでブログの設定を保存するデータベースを作成します。
1.『New』を押します。

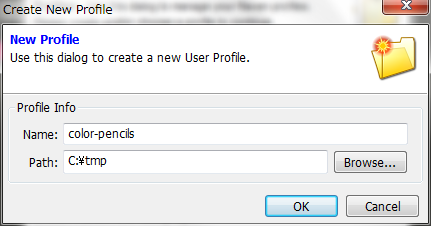
2.名前(任意)と、データベース作成先フォルダ(任意)を指定してOKを押します。

3.OKで次に進みます。
ブログの設定
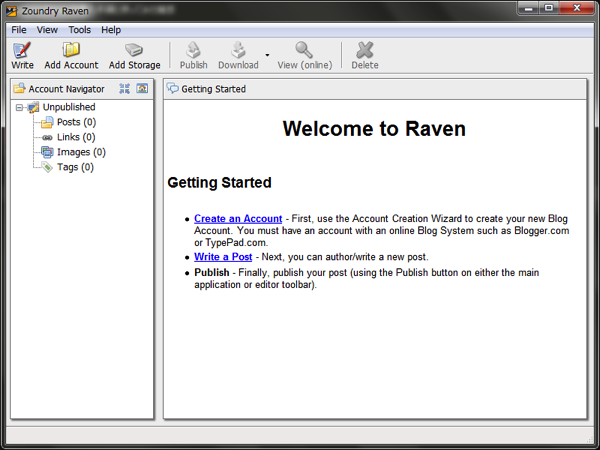
1.メイン画面が出てきます。ここで上の『AddAcount』を押します。

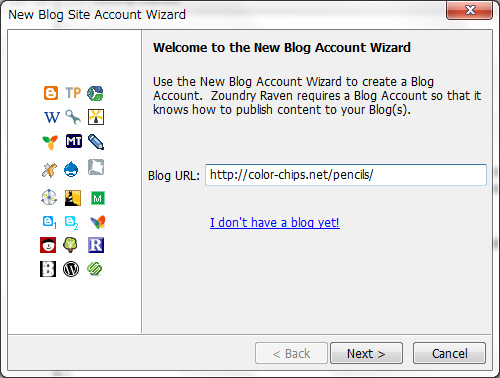
2.ウィザードが開始され、まずはブログのURLを入力します。

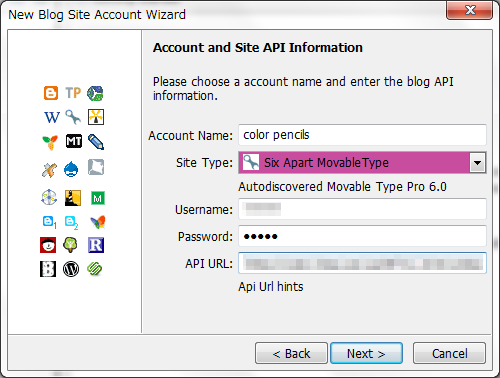
3.すると、次の画面である程度自動的に情報が入力されるので、残りの項目を入力します。

+ AccountName
(任意の名前)
+ SiteType
ブログシステムの情報です。ここが間違っている場合は適するものを選んでください。
+ UserName
+ Password
このユーザーネームとパスワードは、各システムのダッシュボードへのログインとは異なると思います。
MovableTypeの場合は以下を参考にしてください。
Movable Type 4 ドキュメント Windows Live Writer を利用したブログ記事やウェブページの作成
Webサービスパスワード | cagylogic
+ API URL
各ブログサービスのAPI URLと呼ばれるものです。大体のブログがXMLRPCと呼ばれる仕組みでアクセス出来るようですので、Ravenをはじめとするブログエディタはこれを利用しています。
このURLを登録してください。MovableTypeの場合は大体『(ブログのダッシュボードURL)/mt-xmlrpc.cgi』でOKです。
(※自動で入力されるURLは異なることもあるので注意してください。)
参考:
[ThinkIT] 第2回:XML-RPCを利用したWeb API (1/2)
Blogger APIはXML-RPCを利用して作成されたブログの記事の取得や登録を行うためのAPIの仕様です。その名のとおりもともとはBloggerというBlogサービスで使われ始めたものですが、M ...
ブログの記事データのダウンロードと編集
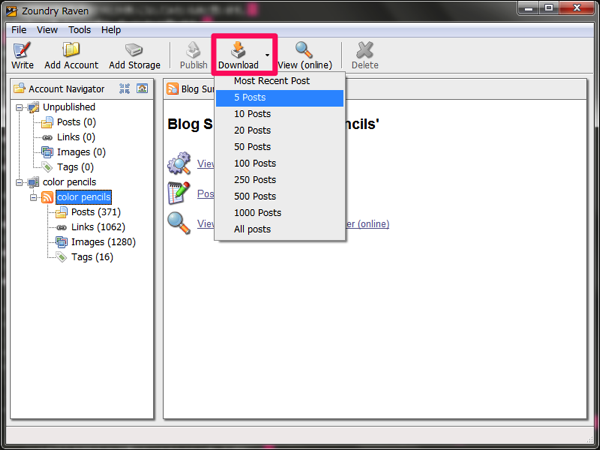
ブログの記事データをダウンロードします。Downloadボタンから任意の数の記事をダウンロードして下さい。
(数が多くなればそれだけ時間がかかります。)

■ダウンロード後

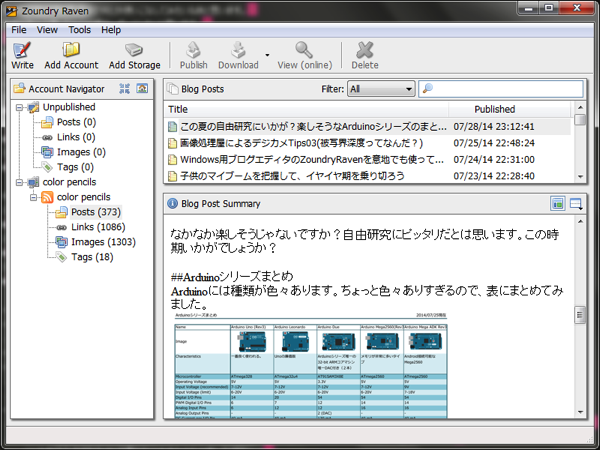
Writeボタンで記事の新規作成ができます。また、リストをダブルクリックすると、過去記事の編集もできます。
ひとまず、一番最近更新した記事を見てみましょう。
記事編集画面
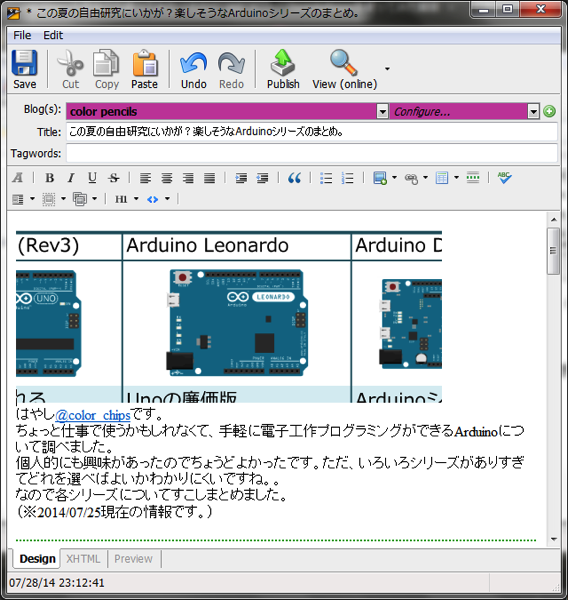
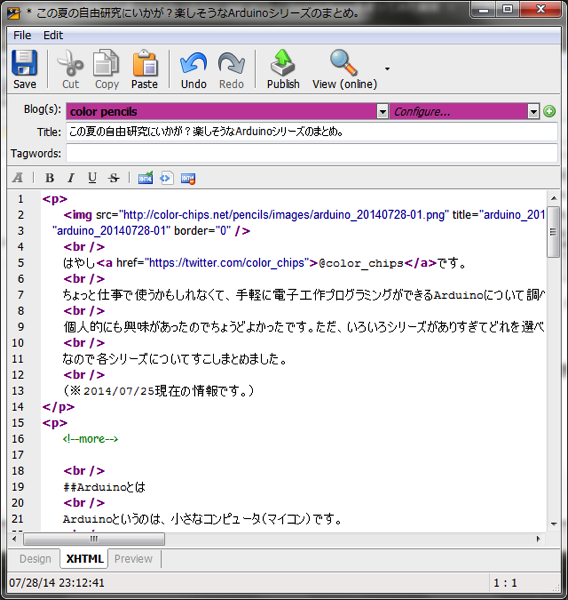
メイン編集画面
画面の下半分のメイン編集画面から、『design』『XHTML』『Preview』を選んでそれぞれの画面に切り替える事ができます。
編集するときは、『design』もしくは『XHTML』にしてください。
■design画面

■XHTML画面

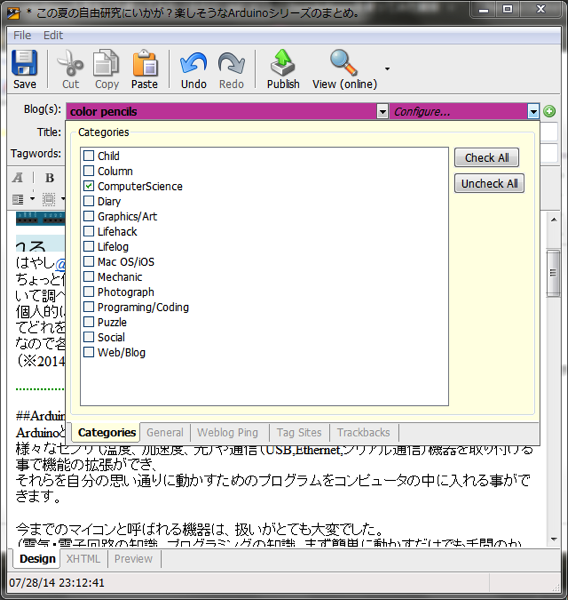
記事情報の編集
記事タイトルやタグ等。
上の方の、『Configure』から、カテゴリや投稿に関する情報などが編集できます。

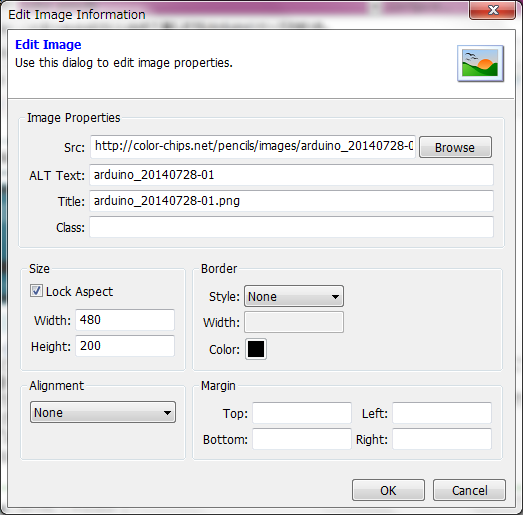
画像の編集・貼り付け
画像は基本的に『design』タブでしか投稿・編集できないようです。
画像を選択し、画像上で右クリックもしくは『Image』のアイコンメニューから『Edit Image』を選んでください。

■画像情報編集画面

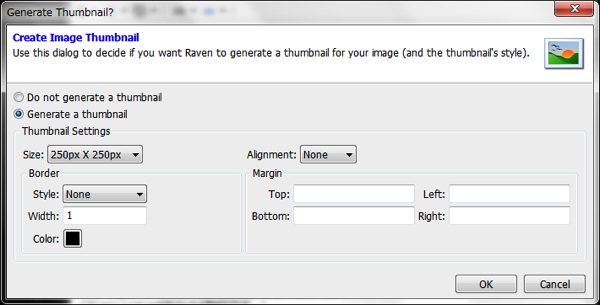
また、新しく貼り付けるときは、ファイル選択でできますが、ドラッグアンドドロップでもできるので便利です。
ドロップすると以下のメニューが出てきて、サムネイルサイズ等の指定もできます。

その他
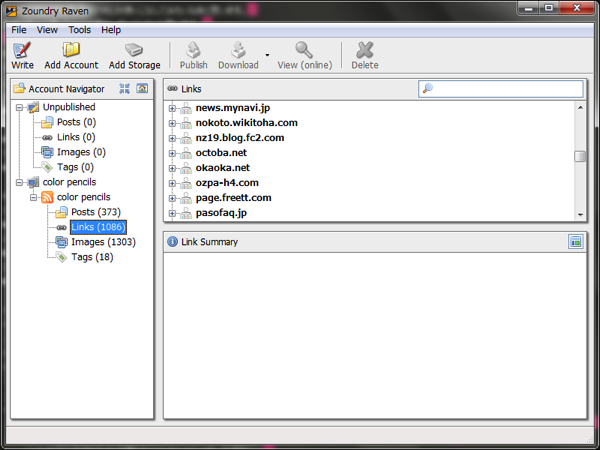
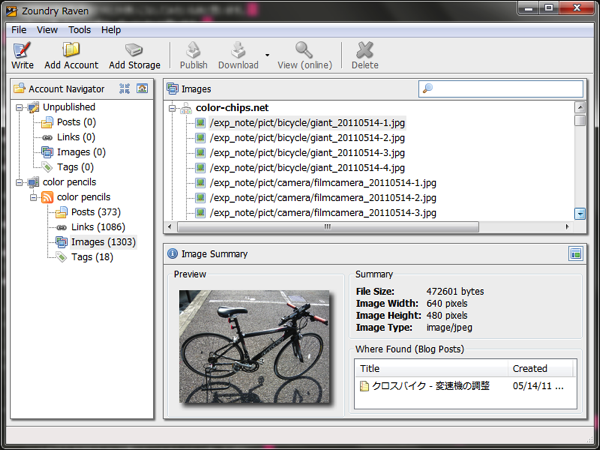
その他、記事内のリンク情報のリスト(ドメインごとで管理)や、記事で使われている画像のリストも見ることができます。
■リンクリスト

■画像リスト

で、結局使えるの?
個人的には、ブログ記事はMarkdownで書いているのでMarkdownに対応していないのは残念でした。
ですが、画像をドロップして貼り付けや記事プレビューがすぐ見れるところ、画像を直接選んでサイズ変更等の編集ができるところは非常に便利だと思います。
普段のブログ更新だけで言えば、ブラウザ上でダッシュボード使うよりも手軽で良い。
ただ、いろんなプラグイン等の恩恵を受けることができないので、場合によって使い分けかなと思います。





