Windows用ブログエディタのZoundryRavenを意地でも使ってみた。その2
Category:Web/Blog
Tags:blog, windows, ZoundryRaven

はやし@color_chipsです。
先日何とか導入できたZoundryRavenですが、起動に手間がかかるのがちょっと課題です。
Windows用ブログエディタのZoundryRavenを意地でも使ってみた。 | Web/Blog - color pencils
そこで、ちょっとでも使いやすくしようと考えてみました。
対応策の候補
- 起動のバッチファイルを作って、python.exeからraven.pyを実行する
- ソースコードをなんとかコンパイルしてwindowsの実行ファイル形式にする
- インストーラーでインストールしたZoudnryRaven実行ファイル群のうち、エラー該当部分のみを置き換える
結論から言うと、3に落ち着きました。1は試していません。出来るとは思いますがちょっと技術が足りない。。
2は、現状の環境や技術では失敗しました。。
インストールされたZoundryRavenの実行ライブラリを修正後のものに置き換える
というわけで、こうすることでZoudnryRavenの実行ができるようになりましたのでその手順を説明します。
修正後のソースコードファイルを確保する
前回までで、ZoundryRavenのソースコードを入手できたと思います。
そして、ソースコードで以下部分を修正したと思います。
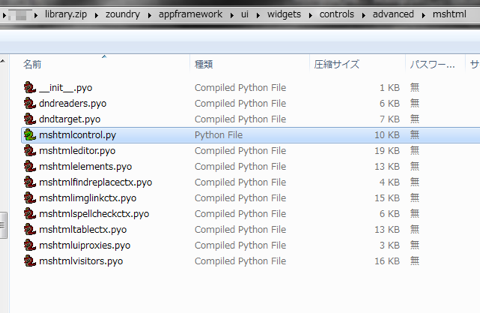
//C:\home\repos\zoundryraven-read-only\Raven\src\python\zoundry\appframework\ui\widgets\controls\advanced\mshtml
//の『mshtmlcontrol.py』をテキストエディタで開き、364行目を修正します。
//修正前:
fname = os.path.join(tmpDir, u"_z_raven_mshtml_%s_tmp.xhtml" % d) #$NON-NLS-1$
//修正後:
fname = os.path.join(tmpDir, u"_z_raven_mshtml_%s_tmp.html" % d) #$NON-NLS-1$この『mshtmlcontrol.py』をコピーしてデスクトップにでも置いておいてください。
ZoundryRavenのライブラリをコピーする
インストール済みのZoundryRavenの実行ファイルのあるフォルダへ行きます。
デフォルトでインストールしたのならおそらくC:\ProgramFiles\ZoundryRavenにあると思います。そこにあるbinフォルダへ移動してください。
その中にLibrary.zipというものがあると思いますが、それをコピーして先ほどと同様にデスクトップにでも置いてください。
元々のbinフォルダにあるLibrary.zipは念のため名前を変更して、Library.zip.oldとでもしておいてください。
※この時おそらくWindowsから変更の警告が出てくると思いますが、許可してください。
Library.zip(圧縮フォルダ)に直接ソースコードを入れる
デスクトップにコピーしたLibrary.zipを右クリックして、『開く』メニューを押すと、zipを展開せずに直接中身にアクセスが出来ます。
アクセスできたら、下記の場所まで階層を進めます。
library.zip\zoundry\appframework\ui\widgets\controls\advanced\mshtmlその中の『msthmlcontrol.pyo』を削除し、先ほど修正した『mshtmlcontrol.py』を入れます。
圧縮フォルダですがWindowsならそのままファイル操作出来ます。

(ProgramFiles内にあるとこれが出来ないので一時的にコピーしてきたというわけです。)
Library.zipを元の位置に戻す
こうして出来上がったLibrary.zipを先ほどのC:\ProgramFiles\ZoundryRaven/binに入れます。
この時もWindowsから警告が出ますが、許可してください。
実行
ZoundryRavenをショートカットやexeから実行してみます。
エラーが起きていた時と同様に、ブログのデータのダウンロード等まで出来ます。
そこで新規作成や記事の編集をしてみると。。。
 ■
■
出来た!
というわけで、また少しだけ使いやすくなりました。
追記
※前回の記事みたいに、Pythonの実行環境などは揃える必要ありませんでした。。。
前回の記事を参考に苦労された方には大変申し訳ありません。
関連記事
Windows用ブログエディタのZoundryRavenを意地でも使ってみた。 | Web/Blog - color pencils
windows用の高機能ブログエディタZoundryRavenを導入しました。と思いきや… | Web/Blog - color pencils
Win用ブログエディタZoundryRavenの導入手順と使ってみた雑感 | Web/Blog - color pencils
苦労してセットアップしたので何とか使いこなしてみたいなあと思います。 まずは導入と使ってみた印象をレポートしたいと思います。 ...





