Blog/SNSのカバー画像を作り替えてみました
Category:Web/Blog

blog、twitter、facebook、facebookページの
それぞれのカバー画像(トップ画像)を一気に作り替えてみました。
いろいろ乱立しているものを、統一したいと思い、
同じイメージから作ることにしました。
あと、こんなのがいいなぁと思って。
Twitterのヘッダー画像とアイコンを組み合わせたユニークなプロフィールページデザイン10選 | tommyjp.com
Twitterのプロフィールページにて新たにヘッダー画像・写真を加えてのカスタマイズが可能になっていますが、さっそくアイコンと組み合わせてのクリエイティブな表現をする人たちが現れています。今回は、bi ...
アイコンと、カバー画像がつながっているような感じ。
おしゃれだと思いませんか?
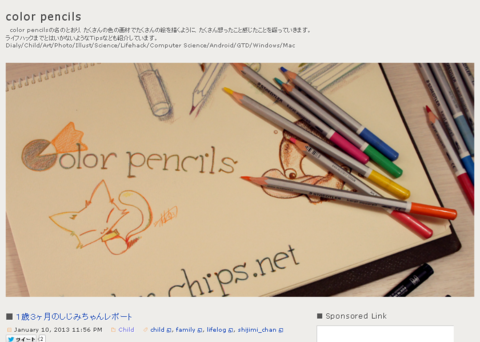
スケッチブックに書いたイラストやロゴを
各SNS毎に切り取る箇所や向きを考えて、写真撮影。
Photoshop等の画像ソフトで、カバー画像やアイコンの
サイズ調整や切り抜きをして、完成。
撮影時のホワイトバランスもちょっと調整が足らなかったので(汗)
Photoshopにて色味やコントラストの調整もしています。
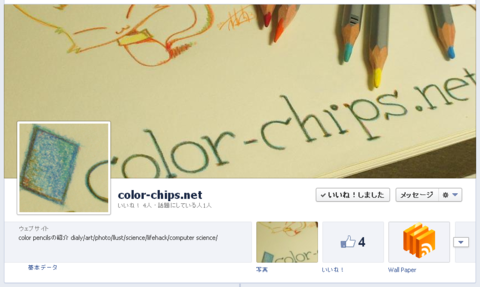
こんな感じのカバーになりました。
Blog



Facebook Page

参考ページ
それぞれの画像サイズについては、このあたりのサイトを参考にしました。
Twitterのアイコンが128×128ピクセルで表示されるのに対して、カバー画像のところのアイコンは90×90ピクセルで表示されます。 なので、製作段階ではまず1777×889ピクセルのカバー画像 ...

カバー写真からプロフィール写真を切り取る方法や、カバー写真の中にプロフィール写真を入れ込む、オシャレなピクチャー・イン・ピクチャーの方法などをご紹介していきましょう。この写真関係のテクには大きく2つの ...
【※注意】この記事の時点では、プロフィール画像は125×125pxの表示でしたが、あるときから160×160pxに変更になったようです。そのため記事内の画像サイズとは違うサイズで作成しました。
撮影時のライティングへの考慮が足りなかったですが、
まずまずの完成度で満足しています。
これからもぜひよろしくお願いします!



