自分の書いたblog記事をEvernoteへクリップしていて助かった
Category:Web/Blog

助けられました。
ある日、ブログ記事を整理していたら
自分の書いたブログ記事、書けば書くほどどんどん蓄積されていきますよね。とても充実感や達成感が出てきます。
おかげさまでこのブログも記事が増えて来ました。
自分のブログを見返してニヤニヤするほどです。(笑)
ある日、そんな風に増えてきたブログ記事を整理していたら、
あれ?この記事なんかおかしいな??ということに出会いました。
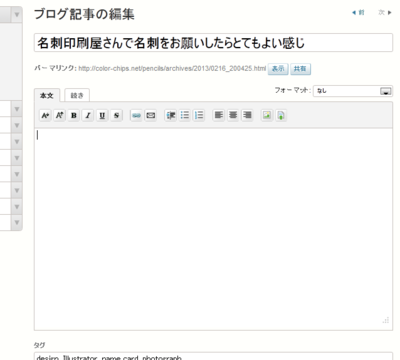
記事の中身が表示されていません。
さっき整理したばかりなんだけどな?と思いつつ、
MovableTypeのダッシュボードから記事を見てみたら、
!?
記事が無い!

※再現画像です
整理するときに、切り取り→ペーストでペーストせず保存してしまっていたようです。。
クリップボードにも残ってないし。。
どうしようと焦りました。
まぁ幸い大した記事じゃないと思って諦めかけていましたが、
いや、待てよ?と。
そういえば。。
ということで、記事を復旧出来ました。
なんとか復旧
で、どうやって復旧したかというと、Evernoteに自分の記事(この時はテキストのみ)をクリップしてあったので、
そこからまたコピー&ペーストで流し込みました。
一安心。
それ以来完成した記事をEvernoteWebClipperでクリップしています。
さらにちょっと便利に
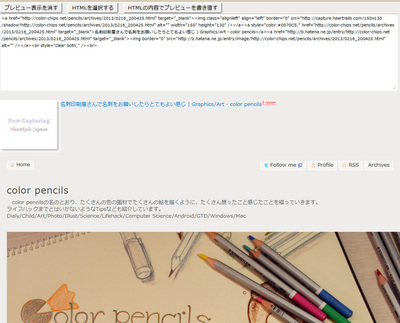
ここで、クリップするときに一手間かけると更に便利です。記事をブラウザで表示した上で、ShareHtmlを使うと、
画面上部に記事リンクが表示されます。

↑ShareHtmlで作られたリンクテキストが一番上に表示されています
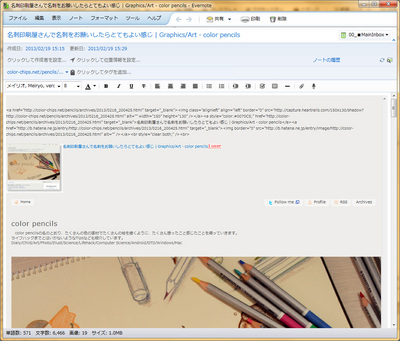
この状態でEvernoteWebClipすると、リンクテキストごとクリップされます。
↓できたEvernoteのノートはこんな感じ

例えば次回以降、ブログ記事に自分の記事を貼り付けたいときは、
Evernoteから記事を見つけ、記載してあるリンクテキストを使えば良いという寸法です。
自分の記事を消してしまい焦りましたが、Evernoteのお陰で助かりました!
あ、後になってしまいましたが、「ShareHtml」非常に便利なブックマークレットです。
様々な所で紹介されているので、詳細は省きますが、
手軽に貼れる良い感じのリンクが作れるので、オススメです。

ShareHtmlはお気に入りのサイトのブログで紹介する為のBookmarklet、FocusHtmlはGoogleリーダーの共有メモを一括でブログで紹介する為のBookmarkletです。 ...
関連記事
はやし@color_chipsです。 先日何とか導入できたZoundryRavenですが、起動に手間がかかるのがちょっと課題です。 Windows用ブログエディタのZoundryRavenを意地でも使ってみた。 | Web/Blog - color pencils そこで、ちょっとでも使いやすくしようと考えてみました。 ...
▶read More
はやし@color_chipsです。 ZoundryRavenやっと使えるようになりました。 経緯 Windows用ブログエディタのZoundryRavenを意地でも使ってみた。 | Web/Blog - color pencils windows用の高機能ブログエディタZoundryRavenを導入しました。と思いきや... | Web/Blog - color pencils ...
▶read More
はやし[@color_chips](http://www.twitter.com/color_chips)です。 先日導入しようとして失敗したZoundryRaven ですが、こんな記事を見つけました。 A Tinkerer's Blog: Zoundry Raven: Getting Raven To Work With MS Internet Explorer 9 Zoundry R...
▶read More
はやし@color_chipsです。 Evernoteを使っている人はご存知だと思いますが、Skitchという画像加工ソフトウェア。実はあんまり使っていませんでした。なぜか毛嫌いしていたんですよね。 この記事は僕同様Skitchを使っていなかった人向けです。使っている人にとっては当たり前かもしれません。 何ができる? このSkitchですが、画像の加工といっても画像に情報を入れるのに特化...
▶read More



