Facebookカバー画像作成テンプレートを作った!(Photoshop)
Category:Social

Facebookカバー画像を作るのに、前回は大変苦労しました。。
Facebookのカバー&アイコン画像作成でつまづいたのでメモ | Social - color pencils
いろいろサイトを参考に、案外簡単に出来るんだなぁと思いながら画像作ってたら、 Facebookのカバー画像でちょっとつまづいた。。 なので個人的メモがてら、シェアしたいと思います! ...
なので、Facebookカバー画像が次回から簡単に作れるように、
Photoshopのテンプレートを作りました。
カバー画像とアイコン画像のサイズ・位置関係のガイドやマスクを用意したレイヤーが
作ってあります。
もしかしたらFacebookの仕様変更があるかもしれないので、いつまで使えるかわかりませんが、
どこかの誰かの役に立てばと思いますので、ファイルを置いておきます。
(ほとんど自分用なので、使いにくいかもしれません。)
下記リンクからどうぞ~
facebook_cover.psd(2.94MB)
※Photoshop 6.0、7.0で確認済み。その他バージョンでもおそらく開けます。
テンプレートファイルについて
Photoshopでこのファイルを開くと、レイヤーがいくつかあります。上から、
■cover_image
カバー画像のマスクです。黒塗り部分と透明部分があり、切り抜く画像サイズの枠になっています。
■facebook_personal_icon
個人ページアイコン画像のマスクです。
■facebook_page_icon
同じくFacebookページアイコン画像のマスクです。
上記のfacebook_personal_iconとは位置がずれています。
■image
はじめは何も入っていません(透明レイヤー)。
カバー・アイコンにしたい画像をここに貼り付けます。
(画像レイヤーがこの位置にあればレイヤー名は関係ないです)
■背景(不要)
使いません。
画像作成の流れ
※例として、個人ページのカバー画像を作ります。Facebookページの場合は、以下のfacebook_personal_iconレイヤーの代わりにfacebook_page_iconレイヤーを使って下さい。画像サイズや位置を決める
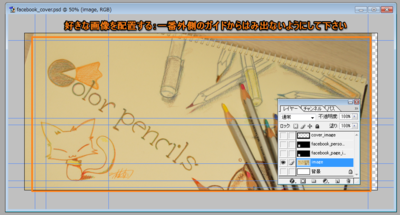
①カバーにしたい画像を貼り付けます。(imageレイヤー)②画像の位置・拡大縮小を調整します(後でも調整出来ます)。

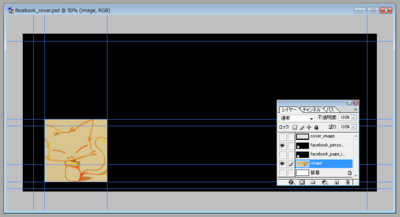
③image(画像のある)レイヤーと、facebook_personal_iconのレイヤーのみを表示にします。アイコンの切り取り位置を確認します。

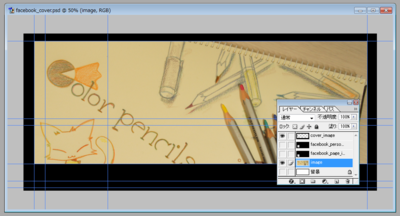
④次はimageレイヤーと、cover_imageのレイヤーのみを表示にします。同様にマスクされるので、カバー画像の切り取り位置を確認します。

アイコンもカバー画像も切り取り位置に問題がなければ、次へ。
アイコン画像の切り出し
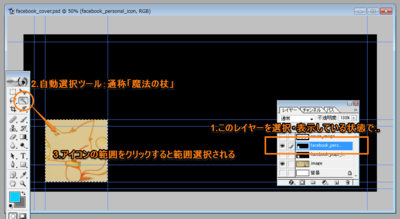
⑤facebook_personal_iconのレイヤー上での作業とし(レイヤーパレットでfacebook_personal_iconを選択する)、「自動選択ツール」(通称「魔法の杖」)でアイコン部分をクリックすると、アイコンサイズで範囲選択されます。

その状態で、(画像をコピーするため)imageレイヤーを選択し、上部のメニューから「編集」>「コピー」します。
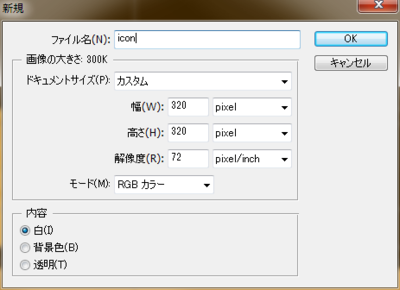
⑥「コピー」選択後すぐ、「新規作成」します。
すると、幅と高さが320pxとなった状態で新規作成画面が出てきます。

ファイル名を「icon」とでも付けましょう。
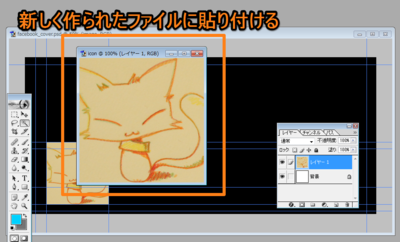
⑦新規で開かれたファイルに、「編集」>「ペースト」します。

⑧アイコン画像が完成し、あとはファイル出力です(出力については割愛)
カバー画像の切り出し
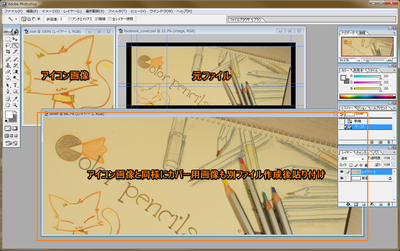
⑨元のファイルに戻り、今度はカバー画像の作成です。cover_imageレイヤーを選択し、「魔法の杖」でカバー画像部分をクリックすると、カバー画像サイズで範囲選択されます。
⑩アイコンの時と同様に、imageレイヤーを選択後、「コピー」
⑪「新規作成」で画像サイズが1702×630になっていることを確認し、ファイル名をつけて「OK」

⑫新規ファイルに「ペースト」し、アイコンと同様にカバー画像出力。で完成!
⑬あとは、アップロード!
アップロードしてから
アップロードした時や後の注意点は、こちら↓
いろいろサイトを参考に、案外簡単に出来るんだなぁと思いながら画像作ってたら、 Facebookのカバー画像でちょっとつまづいた。。 なので個人的メモがてら、シェアしたいと思います! ...
誰かのお役に立てれば幸いです!
関連記事
なんだか可能性を感じる、今話題の「note」に登録しました。
Category:Social
Facebookのカバー&アイコン画像作成でつまづいたのでメモ
Category:Social



