「note」のカバー画像で遊んだので、カバー画像作成用のPhotoshopテンプレートを公開します
Category:Social

はやし@color_chipsです。
noteでまだまだ遊んでいます。
もくじ
■カバー画像作成してみました
■ブラウザごとで表示が違う?
■ログイン状態とログアウト状態で違う?
■Photoshopテンプレートよければ使ってください。
※この記事は2014/4/25現在の情報です。
カバー画像作成してみました
最近この手のSNSサービスでは
自分のプロフィール画面に「カバー画像」+「アイコン画像」という形式が多いですね。
TwitterやFacebookをはじめいろいろSNSサービスに登録しているので、
プロフィール画面は統一したイメージにしたいと思い、
画像サイズをいろいろ試してみて、少し落ち着きました。
ブラウザごとで表示が違う?
情報がはっきりしませんが、どうもブラウザごとで表示が違う模様。
なので自分の用意できる環境で見てみました。
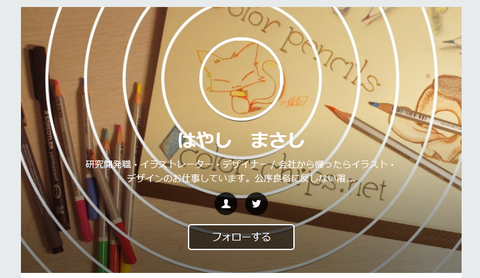
chrome (MacOS X Marverics)
chrome (Windows 7)
safari (MacOS X Marverics)
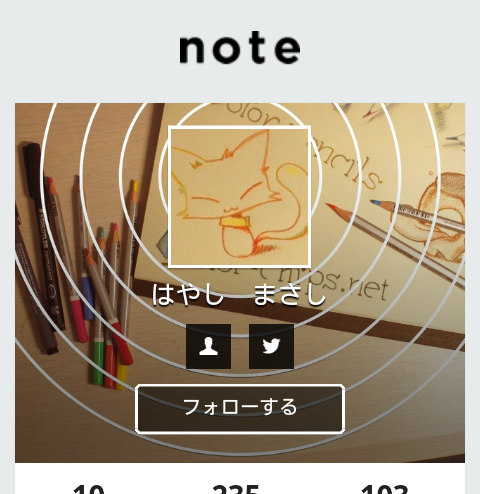
Internet Explorer 9 (Windows 7)
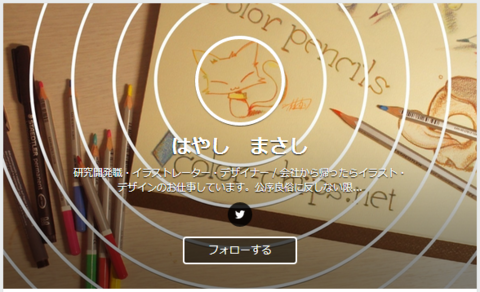
Android 2.3.1 ブラウザ (Android 2.3.1)
スマホ、ずれているというよりサイズが全然違いますね。
スマホはまぁいいか(ぇ
IE9は良くみるとアイコン部分に四角い枠のようなものが見えますね。。
ログイン状態とログアウト状態で違う?
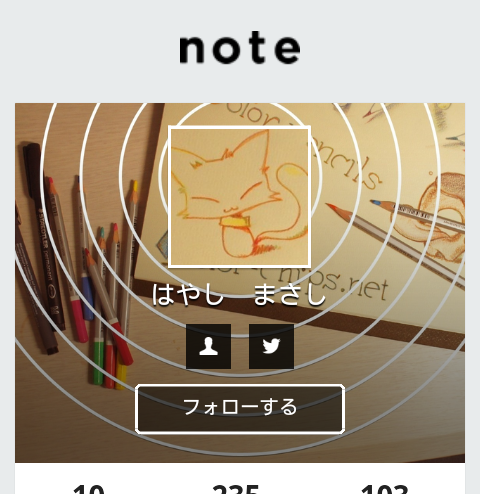
ログアウト状態で自分のプロフィールを覗くと、このようになります。↓

で、ログイン状態で自分のプロフィールを覗くと、こんな感じになります。↓

ずれていますね。。 なので、自分のプロフィール確認は、ログアウトして見るほうが良いと思います。 (まだ始まったばかりのサービスなので、このあたりはどんどん改善していくと思います。)
Photoshopテンプレートよければ使ってください
スマホで大きくずれてしまいますが、よければどうぞ~
↓からダウンロード
note_cover.psd(41.7KB)
※PhotoshopCS3/CCで確認済み
関連記事
なんだか可能性を感じる、今話題の「note」に登録しました。
Category:Social
Facebookのカバー&アイコン画像作成でつまづいたのでメモ
Category:Social