Twitterの埋め込みタイムラインに対応しなきゃいけないらしいので15分で対応した
Category:Web/Blog

ブログやサイトにTwitterタイムラインウィジェットを貼り付けている人は注意!
今までのウィジェットが使えなくなるようです。
(具体的には、「Join the conversation」と書いてあるウィジェットが使えなくなる。)
Twitterブログ: 「 Join the conversation ウィジェット」提供終了のお知らせ
API v1.0からv1.1への移行に伴い、近いうちに 「Join the conversation」の表示のあるTwitter公式ウィジェットが利用できなくなります。今後はサイト上に簡単にTwitt ...
はじめに情報を見たときは、なんだか面倒だなぁと思っていましたが、
いざやってみたら、15分で対応出来ました。
変更前は、こんな感じ

■参考サイト
Twitterタイムラインをサイトに貼り付けてる人、3月までに直さなきゃダメよ | Web担当者Forum
今日は、サイトにツイート一覧を貼り付けている人向けのお知らせです。というのも、Twitterが提供しているツイート一覧をサイトに掲載する仕組みが3月には使えなくなってしまうのです。 Twitterは ...
ウィジェットの作成
①以下のサイトからウィジェットを「新規作成」
(自身のTwitterアカウントでログインすること)https://twitter.com/settings/widgets

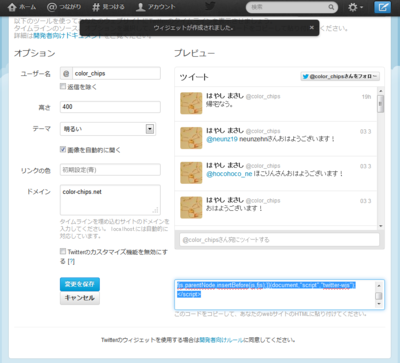
②「タイムライン」タブを選び、オプションを設定する。

設定項目は
●ユーザー名
●「返信を除く」チェック
●(ウィジェットの)高さ
●テーマ
●「画像を自動的に開く」チェック
●リンクの色
●ドメイン
●「Twitterのカスタマイズ機能を無効にする」チェック
です。
③各種設定を設定する
(※[]内は僕が設定した内容です。)■ユーザー名
ログインしていると自動的に自分のアカウント名が入ります
必要であれば記入
[color_chips]
■「返信を除く」チェック
埋め込まれるタイムラインからリプライが除かれます(たぶん)
[チェック無し]
■(ウィジェットの)高さ
指定出来ます。
あとから生成されるコードをいじって指定もできます。
[未指定]
■テーマ
貼り付けるサイトに合わせて「明るい」と「暗い」から選べます。
[明るい]
■「画像を自動的に開く」チェック
タイムラインの画像が自動的に展開され、表示されます。
[チェック有り]
■リンクの色
リンクテキストの色が選べます。
[デフォルト(青)]
■ドメイン
bioにURLを書いておいたからか、自動的に自分のサイトのドメイン名が入力されていました。
必要であれば追記して下さい。(5つまでらしい)
[color-chips.net]
※ドメインが書いてないと埋め込んでも表示されないらしいよ!
※当然、貼り付けるサイトのドメインと同じじゃなきゃいけないらしいよ!
■「Twitterのカスタマイズ機能を無効にする」
よくわからないので、無視。
[チェック無し]

④「ウィジェットを作成」ボタンで決定し、出てきたコードを該当する箇所へ貼り付ける。
こんなコードが出来上がりました。@color_chips からのツイート
aタグにwidthとheightで幅と高さを指定できるようです。
@color_chips からのツイート
今までのコード(下記)は削除して、
上記のコードを該当する箇所へ貼り付けます。
これで、完了です!

手間がかかるかと思っていましたが、
案外簡単にできてしまったので、びっくり。
面倒に思いますが、すぐできてしまうので変更することをオススメします!





