思ったよりも簡単そうだったので、Twitter Cardsに対応してみた。
Category:Web/Blog

はやし@color_chipsです。
Twitter Cards.
以前から気になっていましたが、全然対応できず。
今回、やってみました。
こんなに簡単にできるなら、すぐやればよかった。
(※2013/10/17現在の情報です。最新の情報は公式サイトを確認してください。)
Twitter Cardsとは?
Twitterのタイムライン上にあるリンク付きツイートに対して、情報を付加するための仕組みです。
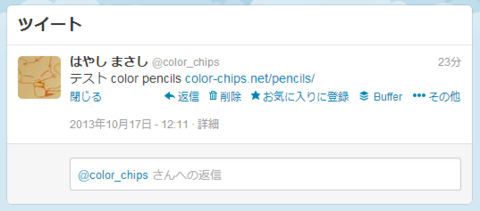
↓これが、

↓こうなります。

TwitterCardsに対応するには、そのサイトへのタグの記述とTwitterへの登録が必要なようです。
下記サイトを参考にしました。ありがとうございます。

通常のツイートが拡張されて、上記のようにリッチスニペット的に表示が行われます。 ...
具体的にやった方法
metaタグを記載する
<!-- twitter cards 特有の記載 --> <meta name="twitter:card" content="summary"> <meta name="twitter:site" content="@color_chips"> <!-- Open Graph Protocol --> <meta property="og:title" content="color pencils" /> <meta property="og:url" content="http://color-chips.net/pencils/" /> <meta property="og:image" content="http://color-chips.net/pencils/images/blog_cover.jpg" /> <meta property="og:description" content="color pencilsの名のとおり、たくさんの色の画材で... ">htmlヘッダに上記の様な記載をしました。
Facebookボタンのために、OGP(OpenGraphProtocol)の部分は以前から記載していたので、追加したのはTwitterCards特有の記載部分2行だけです。
TwitterCardsをプレビューしてみる
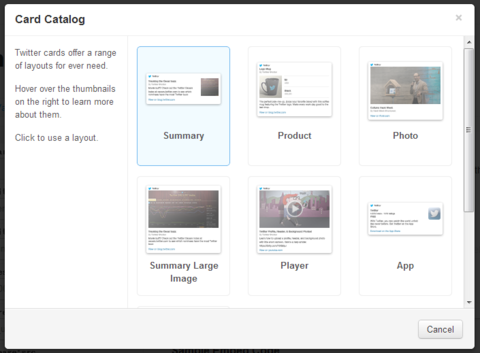
https://dev.twitter.com/docs/cards/validation/validator上記サイトからアクセスすると、まずはカードのタイプを選びます。
ブログならほとんどがsummaryで良いと思います。

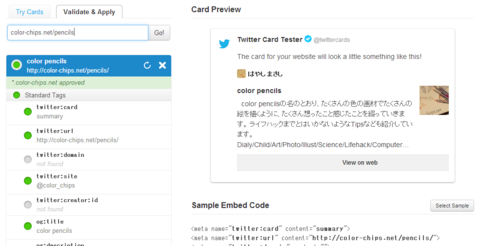
その後、左側のタブメニューらしきところから、「Validate & Apply」を選び、
metaタグ記載したサイトのURLを入力し、「Go!」
metaタグの記載が合っていれば、右側にTwitterCardsが表示されます。

Twitterに登録申請する
TwitterCardsを利用するには、登録が必要です。ドメイン毎の登録なので、ブログサービス等を利用している方は、不要かもしれません。
独自ドメインで運営している方は、登録必須のようです。
で、登録方法ですが、
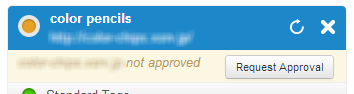
TwitterCardsをプレビューした際に、↓こんなのが表示されていませんか?

Request Approvalを押すと、そこから、登録ができます。
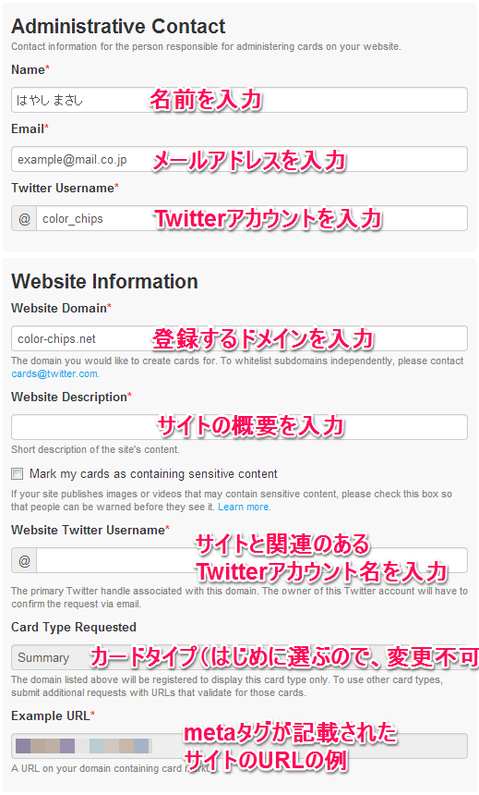
登録内容は以下の内容です。

記入ができたら完了です。
しばらくすると、Twitterのタイムライン上でも反映されます。
(ぼくの場合は申請から反映まで10分くらいでした。)

登録の手間はありますが、数行書き加えるだけで対応でき、
タイムライン上での見え方も印象的になるので、
ブログやサイトの記事をTwitterでシェアしている(シェアされている)管理人の方は、
対応しておいて損はないと思います!
関連記事
はやし@color_chipsです。 先日何とか導入できたZoundryRavenですが、起動に手間がかかるのがちょっと課題です。 Windows用ブログエディタのZoundryRavenを意地でも使ってみた。 | Web/Blog - color pencils そこで、ちょっとでも使いやすくしようと考えてみました。 ...
▶read More
はやし@color_chipsです。 ZoundryRavenやっと使えるようになりました。 経緯 Windows用ブログエディタのZoundryRavenを意地でも使ってみた。 | Web/Blog - color pencils windows用の高機能ブログエディタZoundryRavenを導入しました。と思いきや... | Web/Blog - color pencils ...
▶read More
はやし[@color_chips](http://www.twitter.com/color_chips)です。 先日導入しようとして失敗したZoundryRaven ですが、こんな記事を見つけました。 A Tinkerer's Blog: Zoundry Raven: Getting Raven To Work With MS Internet Explorer 9 Zoundry R...
▶read More
はやし@color_chipsです。 Evernoteを使っている人はご存知だと思いますが、Skitchという画像加工ソフトウェア。実はあんまり使っていませんでした。なぜか毛嫌いしていたんですよね。 この記事は僕同様Skitchを使っていなかった人向けです。使っている人にとっては当たり前かもしれません。 何ができる? このSkitchですが、画像の加工といっても画像に情報を入れるのに特化...
▶read More



